从线框图到原型(深入了解线框图、模型和原型)
![]() 游客
2024-04-01 13:26:01
133
游客
2024-04-01 13:26:01
133
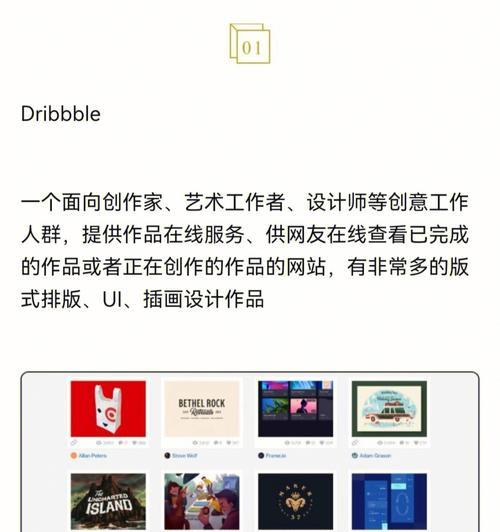
线框图,在网站设计中,它们可以帮助网站设计师更好地规划和实现设计、模型和原型是常用的设计工具。以便提升网站设计效率、作用和使用方法,本文将深入讲解这三种工具的定义。

线框图的定义和作用
功能和导航等基本要素、线框图是一种简化的网站页面结构图、包含了页面布局,是设计师在开始设计前进行页面规划的必备工具。设计师可以快速建立页面基本结构,通过线框图、确定各个元素的位置和大小关系,并提前规划好用户体验。
线框图的制作流程
信息设计等几个步骤、功能规划,制作线框图的流程包括需求分析、内容架构。通过了解用户需求和业务目标来确定页面结构,其中需求分析是基础;功能规划则是考虑页面中各个功能点的展示方式和实现方式;内容架构是针对不同页面所需内容进行规划;信息设计则是考虑信息呈现的可读性和易用性。

模型的定义和作用
相比于线框图更加精细、模型是指通过设计软件或者手绘等方式创建出来的三维或者平面空间结构,可以直观地呈现出网站页面的实际效果。颜色搭配,模型可以让设计师更加直观地了解页面的整体布局、排版等方面。
模型制作的方法
Illustrator等多种方法,Photoshop,模型的制作通常有手绘。对于复杂页面则需要使用专业的设计软件进行制作,手绘模型适用于简单页面。同时也要注意细节处理,在制作过程中需要注意色彩搭配,排版等方面。
原型的定义和作用
高保真的网页模拟、既包含了线框图和模型的元素,原型是一种可交互的、又能够展现出实际交互效果。从而提高页面可用性、通过原型设计,用户可以更直观地感受到网站页面的交互体验。

原型制作流程
制作原型等几个步骤、界面效果设计,流程图绘制,原型制作流程主要包括信息架构,界面设计。通过对页面元素进行分类整理来确定整体结构,其中信息架构是整个原型制作的基础;流程图绘制则是对交互流程进行梳理;界面设计则是对外观进行美化;界面效果则是考虑动画等交互元素;制作原型则是将各个环节整合起来形成一个高保真度的交互模拟。
三种工具的优缺点分析
缺点是无法直观展现出页面效果,线框图适用于初期规划和快速原型制作;缺点是需要专业的软件操作,并可以检查排版等细节问题、模型适用于展现出具体页面效果;但需要较长时间来制作,原型则可以提供高度还原度的交互模拟。
模型还是原型、无论是线框图,在网站设计中都扮演着重要的角色。并在不断实践中不断提高自己的技能水平、设计师应该根据实际需求选择合适的工具来完成任务。才能更好地完成网站设计任务,只有掌握好这些工具。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《从线框图到原型(深入了解线框图、模型和原型)》
标签:网站设计工具
- 搜索
- 最新文章
- 热门文章
-
- 百度简单搜索的用户体验如何?它的优势和劣势是什么?
- 推广网站有哪些策略?如何提高转化率?
- 短视频关键词矩阵设置方法是什么?
- 为什么网站会被降权?常见原因有哪些?
- 网站里面搜索关键词是什么
- 如何使用seo查询工具进行网站分析?
- 抖音关键词推广有哪些途径?
- 网站的长尾词排名优化用该怎么做?如何提升网站长尾关键词的SEO效果?
- 影响seo排名的因素有哪些方面?如何优化提升网站排名?
- 抖音关键词词包如何添加?提高搜索量的方法是什么?
- 网站SEO优化排名有哪些技巧?如何有效提升网站SEO排名?
- 网站优化的5个小技巧是什么?如何有效提升网站排名?
- 网站设计的最新趋势是什么?如何优化关键词?
- 广东企业网站建设如何选择?如何提升网站用户体验?
- 淘宝英文关键词排行榜在哪里查看?如何分析关键词热度?
- 抖音搜索不到关键词时应如何解决?
- 百度关键词如何选择?有什么技巧?
- 哪个搜索引擎最好用?如何选择适合自己的搜索引擎?
- 自建网站过程中遇到的常见问题有哪些?
- 如何在抖音屏蔽特定视频关键词?
- 热门tag
- 标签列表