响应式网站设计趋势分析(以用户体验为核心的设计理念)
![]() 游客
2023-09-09 11:52:02
122
游客
2023-09-09 11:52:02
122
随着移动互联网的发展,越来越多的人开始使用手机和平板电脑上网。传统的固定网页设计已经无法满足用户的需求,响应式网站设计应运而生。本文将分析响应式网站设计的趋势,并探讨以用户体验为核心的设计理念。

一:响应式设计的定义和意义
响应式设计是指在不同设备上,网页可以自适应地调整布局、内容和图片大小,以适应各种屏幕尺寸。这种设计方式让用户在不同设备上都能获得相同的视觉效果和使用体验,提高了网站的可访问性和用户满意度。
二:响应式设计的布局趋势
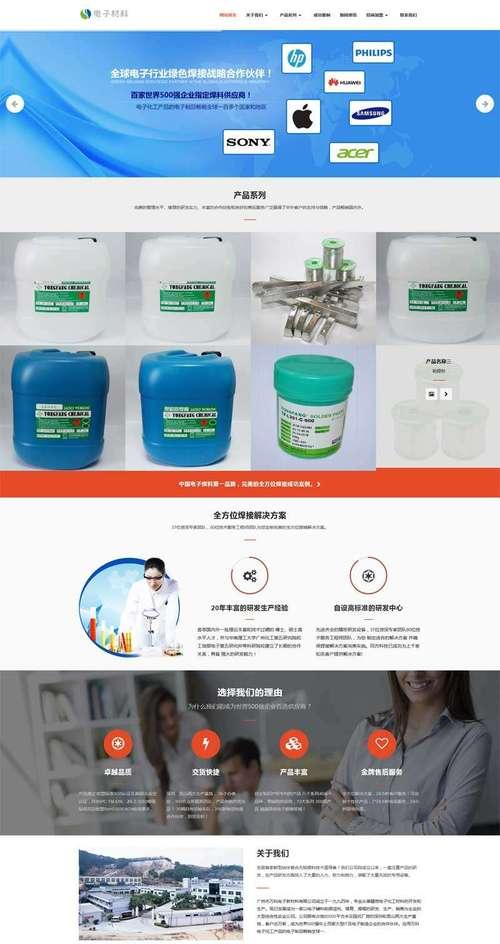
响应式网站设计的布局趋势是采用简洁、清晰的设计风格,减少复杂的布局和动态效果,更加注重信息呈现和内容导航的简单易用性。同时,采用大面积空白、单色背景等方式强调重点信息,提高信息的阅读效率和美感。

三:响应式设计的字体和颜色趋势
响应式设计中,字体和颜色也需要根据不同屏幕尺寸进行适配。在小屏幕上使用较小的字体和颜色对比较强的设计,可以提高阅读体验;在大屏幕上则可以使用更大胆的字体和颜色对比更强烈的设计来吸引用户眼球。
四:响应式设计的导航趋势
响应式网站设计中,导航栏需要更加简洁、直观,便于用户进行快速导航。同时,在小屏幕上可以采用下拉式或划动式导航栏,使得用户可以轻松浏览网站内容。
五:响应式设计的图片趋势
响应式网站设计中,图片需要根据不同屏幕尺寸进行适配,避免因为图片过大而影响用户访问速度和用户体验。同时,选择高质量、有意义的图片可以提高用户对网站内容的信任度和参与度。

六:响应式设计的交互趋势
响应式网站设计中,交互方式需要更加便捷、自然,提高用户操作流畅度。使用触摸设备时,网站应该采用简单、易懂的手势操作方式来提高交互效率。
七:响应式设计的跨平台趋势
在今天这个多终端时代,响应式网站设计必须考虑到不同终端间的兼容性问题。例如,在iOS和安卓平台上运行的浏览器可能存在不同程度的差异,必须针对不同平台进行特别优化。
八:响应式设计带来的好处
响应式网站设计可以提高网站的可访问性和用户满意度;减少维护成本和工作量;增加流量和用户粘性;同时可以提高SEO排名。这些优点都将为企业带来更多商业价值。
综上所述,响应式网站设计已经成为今天移动互联网时代不可缺少的一部分。采用以用户体验为核心的设计理念,能够带来更好地用户满意度、更多流量和商业价值。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《响应式网站设计趋势分析(以用户体验为核心的设计理念)》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- 如何进行新闻类型网站的优化(提升网站流量和用户体验的关键步骤)
- 如何优化新网站实现盈利转化(从SEO)
- 如何做好新站网站优化(新站网站优化实用指南)
- 新闻稿的SEO优化之道(利用新闻稿提升网站的搜索排名)
- 揭秘快手首单1元包邮是否真实有效(快手优惠活动测评)
- 快手小店超期限不发货事件的背后真相(揭秘快手小店商家不发货的真正原因)
- 可能消失的原因:百度SEO面临的挑战与应对之策
- 新手必知SEO优化排名基础知识(从零开始学习SEO优化)
- 如何成为一名优秀的SEO新手(掌握SEO技巧)
- 新站如何进行SEO优化(SEO优化的技巧)
- 新站上线后SEO必做15项工作(排名提升)
- 新站实现秒排的优化技巧(15个技巧助你快速提升新站的搜索排名)
- 许昌SEO网站优化排名到首页需要多久(了解SEO排名时间和效果)
- 快手十万播放量收益揭秘(探究快手视频播放量与收益的关系)
- 新手SEOer必须知道的关键细节(从网站架构到内容质量)
- 新手SEO教程(学习如何优化网页)
- 新手SEO优化操作技巧(从零基础开始学习SEO优化)
- 新网站如何做SEO,提升排名(了解SEO基础知识)
- 新网站上线一个月无收录,该如何应对(优化建设和推广策略)
- 新站SEO推广(提高网站排名)
- 热门tag
- 标签列表