响应式网站建设的5个注意事项(构建优质用户体验的关键技巧)
![]() 游客
2024-09-05 11:26:02
79
游客
2024-09-05 11:26:02
79
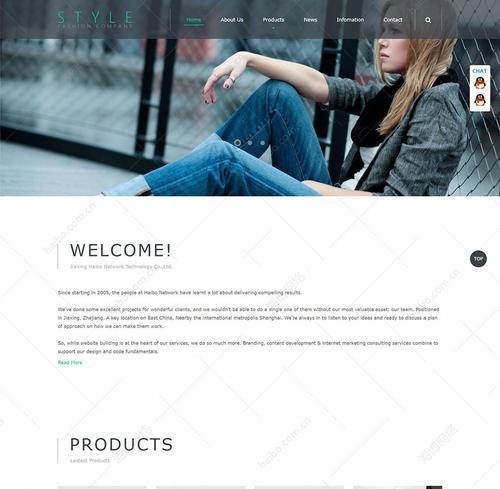
现今移动互联网的发展越来越迅猛,响应式网站的建设对于企业来说越发重要。响应式网站是指能够自适应不同设备尺寸和屏幕分辨率的网站,使用户在不同平台上都能够有优质的浏览体验。在本篇文章中,我们将讨论响应式网站建设的5个注意事项,以帮助企业更好地构建优质用户体验。

确定目标用户群体
在进行响应式网站建设之前,首先需要明确目标用户群体。不同的用户群体对于网站的需求和使用习惯各不相同,因此需要根据不同的用户群体进行不同的网站设计和优化。
合理规划布局设计
响应式网站需要考虑到各种设备的屏幕尺寸和分辨率,因此需要进行合理规划布局设计。采用流式布局能够根据设备尺寸自适应调整,同时需要保持页面整体结构稳定,让用户能够有一个清晰的页面框架。
优化图片和视频大小
图片和视频是响应式网站中重要的内容,但是过大的图片和视频会影响网站的加载速度,进而影响用户体验。在网站建设中需要对图片和视频进行优化处理,包括压缩大小、格式转换、裁剪等操作。
保证网站加载速度
网站的加载速度是影响用户体验的一个关键因素,因此需要保证网站的加载速度。可以通过优化网站代码、缓存技术、CDN等方式来提高网站的加载速度,让用户能够快速地浏览网站内容。
适应不同平台
响应式网站需要适应不同的平台,包括桌面设备、移动设备等。对于不同的平台,需要对网站布局、字体大小、图片分辨率等进行不同的调整,以提供更好的用户体验。
采用友好的交互设计
友好的交互设计能够提升网站的使用体验。在响应式网站建设中,需要采用简洁明了、易操作的交互设计,同时也需要充分考虑用户操作习惯和行为特征。
使用高质量的内容
高质量的内容能够吸引用户的注意力,提高用户停留时间和转化率。在响应式网站建设中,需要充分考虑用户需求,采用精准的文案和高质量的图片、视频等内容来吸引用户。
保证网站安全性
网站安全性是一个重要的问题,在响应式网站建设中需要采用安全的技术和措施来保障网站的安全性,防止信息泄露、黑客攻击等问题。
测试和调整
在响应式网站建设完成后,需要进行充分的测试和调整,以确保网站能够在不同平台上正常运行,并且能够提供优质的用户体验。
关注SEO优化
SEO优化是响应式网站建设的必要环节,能够提高网站在搜索引擎上的排名和曝光度。在建设过程中需要充分考虑关键词选择、页面标题、描述等因素。
考虑用户反馈
用户反馈是优化网站体验的重要途径,能够帮助企业了解用户需求和反馈意见。在响应式网站建设中,需要采用适当的方式来收集用户反馈,并且根据反馈意见进行优化调整。
持续优化改进
响应式网站建设是一个持续优化改进的过程,需要根据用户反馈和市场需求不断地进行优化和改进。在建设过程中需要保持敏锐的市场洞察力,及时调整网站设计和优化策略。
注意版权问题
在网站建设过程中需要注意版权问题,包括图片、音频、视频等素材的版权问题,以及网站内容的原创性和合法性问题。需要采用合法渠道获取素材,并且保证网站内容的原创性和合法性。
注重网站推广
在响应式网站建设完成后,需要进行充分的推广,提高网站的曝光度和用户流量。可以采用搜索引擎优化、社交媒体推广、在线广告等方式来增加网站曝光度。
响应式网站建设是企业进行品牌推广、营销推广的重要途径。在建设过程中需要充分考虑用户需求和体验,以及各种技术、安全等因素,同时也需要注重网站推广和市场营销。通过以上5个注意事项的遵守,能够帮助企业更好地构建优质用户体验,提高网站曝光度和用户转化率。
响应式网站建设
响应式网站建设:5个注意事项
在当前的移动互联网时代,越来越多的用户使用移动设备浏览网页,这也促使着越来越多的企业建立响应式网站,提供更加优质的用户体验。然而,响应式网站的建设需要注意许多方面,本文将介绍5个重要的注意事项。
一、设计前需考虑多种设备分辨率
在设计响应式网站之前,需要考虑到用户可能使用多种不同的设备,屏幕尺寸和分辨率也会有所不同。设计师需要充分考虑这些因素,在设计过程中尽可能多地考虑到各种分辨率下的页面布局和设计元素。
二、选择合适的开发框架
选择合适的开发框架是建设响应式网站的关键之一,因为框架将决定网站的响应性和兼容性。Bootstrap、Foundation、SemanticUI等框架都是非常成熟的响应式框架,可以满足不同网站的需求。
三、合理运用媒体查询
媒体查询是建设响应式网站的重要工具之一,可以通过媒体查询来实现针对不同分辨率的不同样式和布局。然而,过多的媒体查询会降低网站的性能,因此需要合理运用媒体查询,在保证效果的同时尽量减少对性能的影响。
四、注意移动设备的交互方式
移动设备的交互方式和传统电脑有所不同,需要注意网站在移动设备上的交互方式,例如手指操作、缩放等。设计师可以采用一些特殊的技巧来提高网站在移动设备上的操作性和易用性,例如使用大按钮、增加手势操作等。
五、测试并优化网站性能
测试并优化网站性能是建设响应式网站不可忽视的步骤。在测试过程中需要考虑各种情况下的加载速度和渲染效果,并尽可能减少加载时间和提升用户体验。建议采用CDN等技术来提高网站的访问速度和稳定性。
六、响应式图片处理
随着高清屏幕的普及,网站中高清图片的使用越来越普遍。然而,高清图片会影响网站的加载速度和性能,因此需要合理处理和优化图片。可以采用图片压缩、延迟加载等方式来提高网站的性能和用户体验。
七、优化移动设备的输入体验
移动设备的输入体验通常不如传统电脑,因此需要优化输入方式,例如使用自动填充、输入提示等技术来提高移动设备的输入效率和准确率。可以采用一些交互技巧来提高用户的体验和易用性。
八、合理处理多媒体资源
网站中的多媒体资源(视频、音频等)也需要进行合理处理,以提高用户体验和访问速度。可以采用视频压缩、延迟加载等技术来优化多媒体资源的访问速度和性能。
九、注意SEO优化
建设响应式网站时需要注意SEO优化,以提高网站的搜索排名和曝光率。可以采用合理的关键词策略、Meta标签优化、页面标题优化等方式来提高网站的SEO效果。
十、保证网站的安全性
建设响应式网站时需要考虑到网站的安全性,以避免恶意攻击和信息泄露。可以采用网站安全加固、SSL加密等技术来提高网站的安全性和稳定性。
十一、优化网站的社交分享功能
网站的社交分享功能可以增加网站的曝光率和用户参与度,因此需要在建设响应式网站时优化社交分享功能。可以采用社交媒体插件、可视化分享按钮等技术来优化社交分享功能,提高用户的参与度和互动性。
十二、注意网站的可访问性
建设响应式网站时需要注意网站的可访问性,以确保不同群体的用户都能够方便地访问和使用网站。可以采用无障碍标准、字体大小可调节等技术来提高网站的可访问性。
十三、关注网站的流量分析
网站的流量分析可以帮助我们了解用户对网站的使用情况,以做出优化和改进。可以采用GoogleAnalytics等流量分析工具来实现对网站流量的分析和监测。
十四、保持网站的更新维护
建设响应式网站不是一次性的任务,需要不断更新维护,以满足不同用户和市场的需求。需要定期更新和维护网站,保持网站的性能和用户体验。
十五、
响应式网站建设需要考虑许多方面,包括设计、开发、测试、优化等。只有在各个方面都充分考虑到,才能够建立出优质的响应式网站,提供良好的用户体验,提高网站的品牌形象和曝光率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《响应式网站建设的5个注意事项(构建优质用户体验的关键技巧)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站推广有哪些有效方法?如何提高网站流量?
- 关键词优化推广排名的长期策略是什么?
- 搜索关键词时应注意什么?如何选择合适的关键词?
- 网站开发建设的流程是怎样的?
- 免费高清图片素材网站如何使用?有哪些推荐的图片素材网站?
- 抖音歌词搜索关键词的方法是什么?
- 快手屏蔽关键词功能如何使用?
- 网站关键词优化手段有哪些内容?如何选择合适的手段?
- 网站建设专业的公司如何选择?
- 高端网站建设需要考虑哪些因素?
- SEO推广知识新手入门指南是什么?
- 搜索引擎SEO优化平台如何选择?哪个更专业?
- 抖音抽签搜索关键词怎么弄?抽签功能背后的关键词策略是什么?
- 网站排名不理想怎么办?SEO优化如何快速提升?
- 哪里可以找到专业的SEO排名优化服务?如何选择合适的优化公司?
- 淘宝关键词的类目权重是什么?如何优化关键词提升商品排名?
- 抖音关键词屏蔽为什么不起作用?原因及解决方法是什么?
- 淘宝关键词推广展现量有什么用?如何提高关键词推广效果?
- 柴叔seo的策略是什么?
- 关键词优化软件如何使用?能带来哪些SEO优势?
- 热门tag
- 标签列表