如何优化网站加载速度(15个实用技巧让你的网站速度飞起)
![]() 游客
2024-09-26 10:52:01
80
游客
2024-09-26 10:52:01
80
在快节奏的互联网时代,网站的速度成为了决定用户体验和转化率的关键因素。如何加快网站加载速度成为了每个网站管理员必须面对的问题。本文将为大家15个实用技巧,帮助你优化网站加载速度,提高用户满意度。

一、选择适合的主机托管服务
如果你的网站在共享服务器上运行,可能会因为其他网站的流量高峰导致你的网站速度变慢。选择适合的主机托管服务是优化网站加载速度的第一步。你可以选择专用服务器、虚拟专用服务器或者云托管服务,根据自己的需求和预算选择适合的方案。
二、选择适当的主题和插件
主题和插件是网站设计和功能拓展的重要元素,但是安装太多或者不必要的主题和插件会增加网站的加载时间。选择轻量级、精简型的主题和插件可以帮助你提高网站速度。
三、压缩图片和静态资源
图片和静态资源是网站加载时间的主要原因之一。你可以使用压缩工具来减小图片和静态资源的大小,提高网站加载速度。比如,你可以使用Smush.it等在线压缩工具,或者安装WP-Smush插件等优化工具。
四、使用CDN加速服务
CDN(内容分发网络)是一种分布式系统,可以将网站的静态资源复制到全球各地的服务器上,使得用户可以从离自己最近的服务器获取数据,提高网站访问速度和稳定性。你可以选择AmazonCloudFront、CloudFlare等CDN服务。
五、使用缓存
缓存是将网站的数据存储到用户本地浏览器或者服务器上,当用户再次访问时可以直接读取缓存数据,提高网站加载速度。你可以选择安装W3TotalCache、WPSuperCache等缓存插件。
六、优化数据库
数据库是网站存储数据的核心,如果数据库不规范或者不优化,会导致网站访问缓慢。你可以选择使用MySQL、MariaDB等性能优化较好的数据库,或者使用优化插件如WP-Optimize等对数据库进行优化。
七、删除无用的数据和插件
在使用WordPress等CMS时,很容易留下无用的数据和插件,这些不必要的数据和插件会占用服务器资源,导致网站访问缓慢。删除无用的数据和插件是优化网站加载速度的必要步骤。
八、减少HTTP请求
网站页面中的每个元素都需要发送一次HTTP请求,因此减少HTTP请求可以大大提高网站加载速度。你可以使用CSSSprites技术将多个小图标合并成一个大图,或者使用内联CSS和JS等技术来减少HTTP请求次数。
九、使用Gzip压缩
Gzip是一种压缩技术,可以将网站内容压缩成较小的大小,提高网站加载速度。你可以在服务器上开启Gzip压缩,或者使用插件如WPHTTPCompression等进行优化。
十、使用最新的PHP版本
PHP是网站开发中常用的编程语言,使用最新的PHP版本可以提高网站性能和安全性。你可以选择使用PHP7及以上版本,或者使用HHVM等高性能PHP解释器。
十一、使用合适的DNS服务
DNS(域名系统)是将网站域名解析成IP地址的服务,选择合适的DNS服务可以帮助你提高网站访问速度。你可以选择使用CloudflareDNS、GoogleDNS等高性能DNS服务。
十二、禁用热链接和防盗链
热链接和防盗链是一些网站盗链你的图片和资源的行为,这会导致你的网站访问速度变慢。你可以使用插件如HotlinkProtection、StopBadBots等来禁用热链接和防盗链。
十三、使用优化的主题
使用优化的主题可以帮助你提高网站访问速度和用户体验。你可以选择使用GenesisFramework、Divi等优化主题,或者使用优化工具如ThemeCheck等来优化自己的主题。
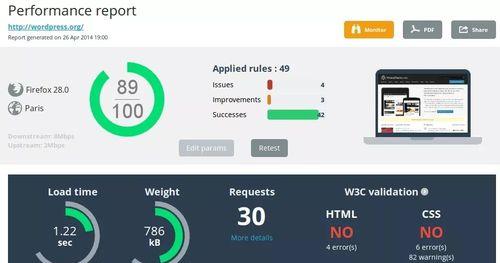
十四、监测网站速度
监测网站速度可以帮助你了解网站加载速度和性能瓶颈,及时进行优化。你可以选择使用GooglePageSpeedInsights、GTmetrix等在线工具,或者安装插件如WPPerformanceScoreBooster等进行监测。
十五、定期清理网站
定期清理网站可以帮助你删除无用的数据和插件,减少服务器负载,提高网站访问速度。你可以选择使用WP-Optimize、WP-Sweep等插件进行网站清理。
优化网站加载速度是提高用户体验和转化率的关键步骤。选择合适的主机托管服务、主题和插件、压缩图片和静态资源、使用CDN加速服务、使用缓存、优化数据库等15个实用技巧可以帮助你提高网站访问速度。希望本文能够帮助到每一个网站管理员,让你的网站速度飞起!
加速网站加载速度的实用技巧
在现代社会,网站已经成为我们生活和工作中不可或缺的一部分。然而,网站加载速度过慢会给用户带来糟糕的用户体验,甚至导致用户流失。加速网站加载速度变得越来越重要。本文将介绍一些实用技巧,帮助您提高网站加载速度,并有效提升用户体验。
使用压缩图片来减小文件大小
对于一个包含大量图片的网站,压缩图片可以大幅减小文件大小,从而加快网站加载速度。通过使用在线工具或者图片编辑软件,可以轻松地将图片进行压缩。但是,需要注意的是在压缩过程中不要过分压缩图片,以免影响图片质量。
使用CDN加速网站
CDN是分布式架构的网络,它将内容存储在多个服务器中,并根据用户位置选择最近的服务器提供服务。使用CDN可以大幅减少服务器响应时间,从而加速网站加载速度。
优化代码
优化代码可以减少网站加载时间。通过减少代码行数、压缩CSS、JavaScript和HTML文件等方式,可以大幅减小文件大小,从而加快网站加载速度。
使用浏览器缓存
使用浏览器缓存可以让用户访问过的页面更快地加载。当用户访问同一页面时,浏览器会从缓存中读取已经下载的内容,从而减少服务器请求次数,加速网站加载速度。
使用CSSSprites
CSSSprites是一种技术,可以将多个小图片合并成一个大图片,从而减少HTTP请求次数。使用CSSSprites可以有效地提高网站加载速度。
使用内容分发网络
内容分发网络是一个分布式架构的网络,可以将内容存储在多个服务器中,并根据用户位置选择最近的服务器提供服务。使用内容分发网络可以大幅减少服务器响应时间,从而加速网站加载速度。
使用WebP图片格式
WebP是一种新的图片格式,由Google开发。相对于JPEG和PNG格式,WebP格式可以大幅减小图片文件大小,从而加快网站加载速度。
移除不必要的插件和脚本
移除不必要的插件和脚本可以减少网站加载时间。在开发网站时应该精简代码,并且删除不必要的插件和脚本,从而提高网站加载速度。
使用延迟加载技术
使用延迟加载技术可以让页面在滚动时才加载图片和脚本。这种方式可以减少页面初始加载时间,从而提高网站加载速度。
避免重定向
重定向可以导致多次HTTP请求,从而降低网站加载速度。在开发网站时应该尽可能地避免重定向,从而提高网站加载速度。
使用无阻塞脚本
使用无阻塞脚本可以让页面在脚本加载的同时继续进行其他操作,从而减少页面加载时间。这种方式可以提高网站加载速度。
使用静态资源托管
使用静态资源托管可以将网站的静态资源存储在第三方服务器中,从而减少服务器负载,提高网站加载速度。
减少HTTP请求次数
减少HTTP请求次数可以加速网站加载速度。通过将CSS和JavaScript文件合并成一个文件、使用CSSSprites等方式可以减少HTTP请求次数,从而提高网站加载速度。
选择优秀的主机商
选择优秀的主机商可以提高网站加载速度。一个好的主机商会提供快速的服务器和优秀的技术支持,从而保证网站的高效加载。
结合多种技巧提高网站加载速度
结合多种技巧可以最大限度地提高网站加载速度。可以使用CDN、浏览器缓存、WebP图片格式、无阻塞脚本等多种技巧,从而加速网站加载速度。
在今天的网站开发中,加速网站加载速度已经成为必须要解决的问题。通过使用本文中介绍的多种实用技巧,可以有效地提高网站加载速度,提升用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《如何优化网站加载速度(15个实用技巧让你的网站速度飞起)》
标签:网站加载速度
- 搜索
- 最新文章
- 热门文章
-
- 百度简单搜索的用户体验如何?它的优势和劣势是什么?
- 推广网站有哪些策略?如何提高转化率?
- 为什么网站会被降权?常见原因有哪些?
- 看网站关键词排名优化怎么看
- 如何使用seo查询工具进行网站分析?
- 短视频关键词矩阵设置方法是什么?
- 影响seo排名的因素有哪些方面?如何优化提升网站排名?
- 咸宁网站关键词优化多久有排名
- 网站的长尾词排名优化用该怎么做?如何提升网站长尾关键词的SEO效果?
- 如何优化网站文章以提升收录率?收录率低的原因是什么?
- 网站里面搜索关键词是什么
- 抖音关键词推广有哪些途径?
- 抖音关键词词包如何添加?提高搜索量的方法是什么?
- 网站SEO优化排名有哪些技巧?如何有效提升网站SEO排名?
- 网站优化的5个小技巧是什么?如何有效提升网站排名?
- 谷歌怎么看关键词自然排名
- 网站设计的最新趋势是什么?如何优化关键词?
- 广东企业网站建设如何选择?如何提升网站用户体验?
- 淘宝英文关键词排行榜在哪里查看?如何分析关键词热度?
- 抖音搜索不到关键词时应如何解决?
- 热门tag
- 标签列表