高端网站的网页设计趋势(探究三大流行趋势)
![]() 游客
2024-10-02 09:26:01
93
游客
2024-10-02 09:26:01
93
如今,随着信息技术的不断发展,网页设计已成为企业展示自身形象和品牌价值的重要途径,而高端网站的网页设计更是需要不断创新与突破。本文将探究高端网站网页设计的三大流行趋势,为读者提供启示和灵感。

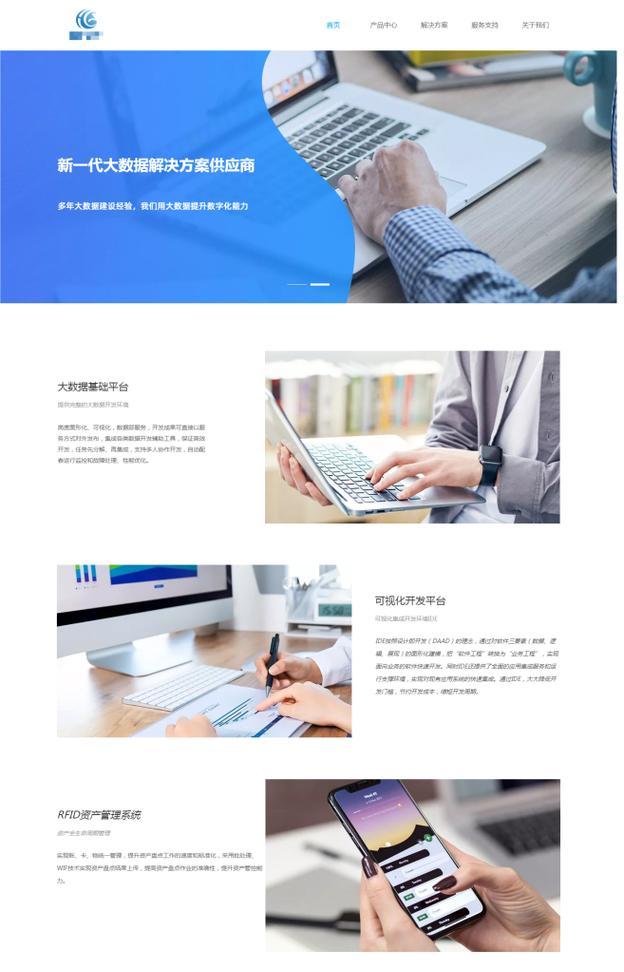
响应式设计
响应式设计是指根据用户不同设备屏幕大小和分辨率等因素,自动调整网页的布局和大小,从而保证用户在不同设备上都可以获得最佳的浏览体验。在高端网站设计中,响应式设计已经成为标配。采用响应式设计的网站可以在不同的设备上适配,不仅能够提高用户的体验度,也能为企业带来更好的流量和曝光。
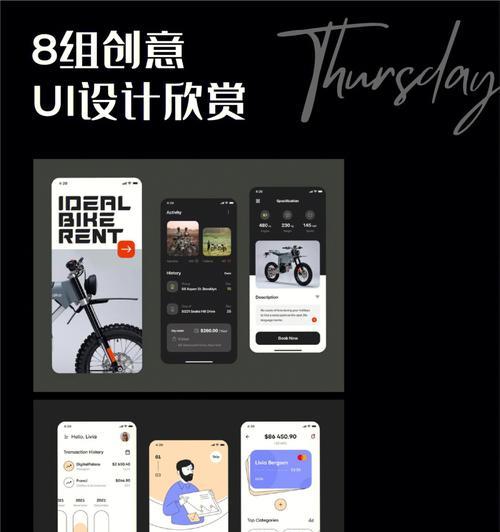
平面化设计
平面化设计是指采用简洁、直观、明了的设计风格,去除过多的图像和装饰性元素,强调内容和信息的清晰度和易读性。在高端网站的设计中,平面化设计越来越受到欢迎。其优点在于能够提高用户的使用体验,同时也能表达出企业品牌的简洁与大气。
交互式设计
交互式设计是指通过各种互动方式增强用户体验,如鼠标滑过、点击、动画等。在高端网站设计中,交互式设计已经成为一个重要的设计元素。它不仅可以增加用户的参与度和记忆度,还能增加网站的趣味性和吸引力,提升用户的留存率。
响应式设计实现的技术
响应式设计实现的技术分为两类,即CSS3媒体查询和JavaScript。CSS3媒体查询可以根据不同设备屏幕尺寸和分辨率设置不同的样式和布局,从而达到适配不同设备的效果。JavaScript可以通过检测不同设备的屏幕大小和分辨率,动态改变网页元素的大小、位置和属性等,达到更好的适配效果。
平面化设计实现的技术
平面化设计实现的技术主要包括扁平化图标设计、色块区域化、大面积留白等。扁平化图标设计采用简洁明了的图标,强调简洁、易读和识别。色块区域化则强调颜色的搭配和区分,使网页更加美观。大面积留白则强调内容的突出和对比,增加阅读体验。
交互式设计实现的技术
交互式设计实现的技术主要包括CSS3动画、jQuery特效、HTML5技术等。CSS3动画可以通过设置不同的动画效果,增加网页的趣味性和吸引力。jQuery特效可以通过点击、滑过等互动方式,增加用户的体验和参与度。HTML5技术则可以通过各种新特性实现更加精彩的互动体验。
响应式设计的优点
响应式设计的优点在于能够适配不同的设备,提高用户体验度和流量。同时,响应式设计只需要维护一个网站,能够减少维护成本和时间,也有利于SEO优化。
平面化设计的优点
平面化设计的优点在于能够强调内容和信息的清晰度和易读性,表达出企业品牌的简洁与大气。同时,平面化设计也符合时代潮流,让网站更加现代和时尚。
交互式设计的优点
交互式设计的优点在于能够增加用户的参与度和记忆度,提高网站的趣味性和吸引力,进而提升用户的留存率和转化率。
响应式设计的缺点
响应式设计的缺点在于需要考虑不同设备屏幕大小和分辨率的适配问题,可能需要进行大量的测试和调整工作。同时,响应式设计也可能影响网站的加载速度。
平面化设计的缺点
平面化设计的缺点在于如果过于简单和单调,可能会影响用户对企业品牌的识别度和记忆度。在平面化设计中,要注意内容的突出和对比,增强视觉效果和魅力。
交互式设计的缺点
交互式设计的缺点在于需要较高的技术门槛和成本,需要考虑不同设备和浏览器的兼容性问题。同时,过多的交互式设计可能会影响用户的浏览体验和网站的加载速度。
高端网站设计中的综合运用
高端网站设计中,响应式、平面化和交互式设计三者都具有各自独特的优势和特点。综合运用三者,可以达到更好的用户体验和品牌传播效果。在高端网站设计中,需要根据企业品牌的特点和目标受众,综合考虑采用哪种设计风格。
高端网站设计趋势的发展
高端网站设计趋势将会继续发展,未来的趋势可能是更加个性化、智能化和立体化。随着人工智能、虚拟现实等技术的不断发展,高端网站设计将会向更高层次迈进。
高端网站的网页设计是企业展示自身形象和品牌价值的重要途径,在不断变化的市场中,响应式、平面化和交互式设计已经成为高端网站设计的三大流行趋势。未来,高端网站设计将会继续发展,更加个性化、智能化和立体化,让用户体验更加优秀,品牌传播更加成功。
高端网站设计
在当今互联网时代,网站已成为企业展示品牌形象和服务的重要载体。而对于一些高端企业来说,网站的设计更是需要注重细节和品质,以展现企业的专业和高水准。作为一名优秀的网页设计师,我们应该如何把握高端网站的设计呢?本文将带领大家了解高端网站设计的三大流行趋势。
一、平面设计和响应式布局
1.平面设计的基本原理
平面设计作为一种现代设计风格,追求简单、明快、时尚,适用于各种类型的网站设计。在高端网站中,应用平面设计的基本原理可以让网站更加简洁、直观、易于操作。通过对网页排版、色彩搭配、图形元素等方面的精心设计,可以营造出高质量和专业感。
2.响应式布局技术
响应式布局技术是指能够自动适应不同设备屏幕大小和分辨率的网页布局。在高端网站中,响应式布局技术可以让用户在任何设备上浏览网站,都能够保持良好的用户体验。通过使用流式网格、弹性图像等技术,网站可以随着不同设备的尺寸和分辨率的变化,自动调整大小和布局。
二、交互式设计和动画效果
1.交互式设计的实现
交互式设计是指通过各种交互方式来与用户进行沟通和互动,以提高用户体验。在高端网站中,交互式设计可以采用各种交互方式,如下拉菜单、幻灯片等,以让用户更好地理解企业信息和服务。通过各种交互方式的精心设计,可以让网站更加美观、易于操作和富有趣味性。
2.动画效果的应用
动画效果是指网页中通过运用动态效果来增强页面元素的表现力。在高端网站中,动画效果可以用于各种地方,如页面过渡、展示产品特点等。通过运用简单明了的动画效果,可以提升页面的动态感和趣味性,让用户更好地了解企业信息和服务。
三、多媒体内容和无限滚动
1.多媒体内容的引入
多媒体内容是指通过视频、音频、图片等形式来展示企业的信息和服务。在高端网站中,多媒体内容可以用于展示企业产品和服务特点,增强用户对企业的信任感和认可度。通过对多媒体内容的精心策划和设计,可以打造出高质量、专业感强的网站。
2.无限滚动的应用
无限滚动是指在网页中通过无限滚动的方式来呈现内容,以提供更好的用户体验。在高端网站中,无限滚动可以用于展示产品和服务信息,使用户能够更加方便地浏览相关信息。通过设计流畅的滚动效果和界面交互,可以让用户更好地了解企业信息和服务。
高端网站设计需要综合考虑各种因素,如美观、易用性、专业感等。通过掌握平面设计、响应式布局、交互式设计、动画效果、多媒体内容、无限滚动等三大流行趋势,可以打造出高质量、专业感强的网站。设计师需要不断学习和研究新技术、新设计理念,以提供更加优质的网站设计服务。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《高端网站的网页设计趋势(探究三大流行趋势)》
标签:网页设计
- 上一篇: 如何在快手直播卖翡翠(快手直播卖翡翠的手续与流程)
- 下一篇: 揭秘快手直播赚钱能力(有钱可赚)
- 搜索
- 最新文章
- 热门文章
-
- 搜索引擎的工作原理是什么?它是如何进行信息检索的?
- seo搜索引擎的工作原理是什么?
- 专业的网站设计应该注意哪些细节?
- seo技术有哪些新趋势?如何利用seo技术提升网站排名?
- 搜索引擎seo优化平台有哪些?如何选择搜索引擎seo优化平台?
- 搜索引擎优化怎么做?搜索引擎优化的基本步骤是什么?
- 如何进行百度搜索引擎seo优化?优化后多久能看到效果?
- SEO优化快速排名的策略是什么?
- 如何制作一个seo友好的网站?
- 关键词搜索的搜索引擎有哪些
- 百度网站关键词优化怎么没效果了
- 如何进行百度移动关键词排名优化?
- 抖音seo怎么做才能提高视频曝光率?
- 毕业设计网站如何选择?有哪些推荐的资源?
- 专业建网站的流程是怎样的?专业建网站的过程中可能会遇到哪些问题?
- 如何选择专业的网站设计服务?
- 网站排名不稳定?分析导致排名波动的常见原因是什么?
- 百度简单搜索的用户体验如何?它的优势和劣势是什么?
- 咸宁网站关键词优化多久有排名
- 百度关键词竞价怎么样
- 热门tag
- 标签列表