提升网站设计效率的学习工具推荐(一组实用的工具让你的设计更出色)
![]() 游客
2024-10-27 11:26:01
64
游客
2024-10-27 11:26:01
64
在现代社会,网站设计已经成为了一个不可或缺的行业。然而,想要成为一名优秀的网站设计师并不容易,需要不断学习、不断提高自己的技能和设计水平。为了帮助广大网站设计师更快更好地学习和提升,我们今天将要介绍一组学习工具,这些工具可以帮助你提高设计效率,让你的设计更出色!

轻松实现响应式设计
响应式设计是现代网站设计中非常重要的一部分,但很多人对于如何实现响应式设计还存在困惑。这时候,你可以使用Bootstrap这样的框架来辅助完成响应式设计。Bootstrap是一款开源的前端框架,它包含了丰富的UI组件和工具,可以轻松实现响应式设计。
提高交互体验的神器——AxureRP
AxureRP是一款专业的交互设计软件,可以帮助网站设计师在设计过程中快速创建高保真原型,并进行交互测试。通过使用AxureRP,你可以在短时间内完成复杂的交互设计,提高用户体验。
快速绘制向量图形——Sketch
Sketch是Mac平台上非常受欢迎的一款矢量图形编辑软件。它拥有简洁的用户界面和丰富的插件库,可以帮助网站设计师快速绘制向量图形,并生成高质量的输出文件。
优化设计流程的工作流管理工具——Trello
Trello是一款轻量级的工作流管理工具,可以帮助网站设计师更好地组织和管理自己的工作流程。通过使用Trello,你可以轻松跟踪项目进度、分配任务、制定计划等等。
快速搜索并找到所需素材——Pexels
Pexels是一个免费的图片素材搜索引擎,它汇集了数百万张高质量图片,并且可以无需任何版权声明地使用。通过使用Pexels,网站设计师可以快速搜索并找到所需素材,提高设计效率。
在线协作设计工具——Figma
Figma是一款基于浏览器的在线协作设计工具,可以让团队成员在同一项目中进行实时协作。Figma支持多人同时编辑、评论、标注等功能,大大提高了团队协作效率。
在线学习平台——Udemy
Udemy是一个优秀的在线学习平台,它提供了大量的网站设计课程和教程,可以帮助网站设计师不断深入学习和提高自己的技能。通过使用Udemy,你可以随时随地学习、选择自己感兴趣的课程、获得专业指导等等。
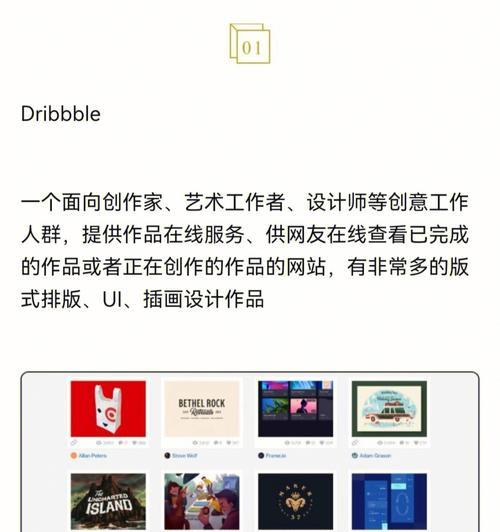
在线社区——Dribbble
Dribbble是一个专门针对设计师的社交平台,在这里你可以分享自己的作品、与其他设计师交流、获得灵感等等。通过参与Dribbble社区,网站设计师可以不断提高自己的设计水平、扩展自己的人脉。
在如今竞争激烈的网站设计领域,不断学习和提高是非常重要的。以上介绍的这些学习工具可以帮助网站设计师更快更好地学习和提升自己的技能和水平。无论你是初学者还是资深设计师,这些工具都能为你带来极大的帮助和便利。
提升网站设计效率,推荐一组学习工具
随着互联网的普及和发展,越来越多的企业和个人都开始注重自己的网站设计。作为一名网站设计师,拥有一些实用的工具能够提升自己的工作效率,也能够让自己的设计更加精准、美观。本文将为大家推荐一组实用的学习工具,助力提高网站设计效率。
一、Sketch
Sketch是一款非常优秀的界面设计软件,特别适合UI界面的设计。它可以帮助你更好地完成Web、移动设备、桌面和其他数字产品等各种界面的设计工作。
二、Axure
Axure是一款非常实用的产品原型工具,可以快速制作出交互式原型,帮助你更好地理解产品功能和流程,并在实现前进行测试。
三、SublimeText
SublimeText是一个快速、轻便、美观的文本编辑器。不仅支持多种编程语言,还具有方便的代码片段、插件、宏等功能,可帮助网站设计师更快地完成编码工作。
四、AdobeCreativeSuite
AdobeCreativeSuite是一套非常优秀的创意设计软件,包括Photoshop、Illustrator、InDesign等多种软件,可满足网站设计师各种创意设计的需求。
五、Canva
Canva是一款免费的图形设计工具,可以帮助网站设计师快速制作海报、宣传页、社交媒体图片等等,无需专业设计背景。
六、Figma
Figma是一款非常流行的在线界面设计工具,可提供实时协作、自动保存、共享等功能。它可以让网站设计师与团队成员在同一平台上协作完成各种设计任务。
七、Zeplin
Zeplin是一款非常实用的协作工具,可以将设计师的工作转换为可交付的代码,并提供给开发人员使用。这样可以避免在开发过程中出现不必要的问题。
八、GoogleWebDesigner
GoogleWebDesigner是一款免费的HTML5和CSS3动画工具。它可以帮助网站设计师快速制作各种动画效果,如横幅广告、动画图表、互动游戏等。
九、BootstrapStudio
BootstrapStudio是一款专业的网站设计工具,可帮助网站设计师快速地创建响应式网站,并提供各种现成的模板和组件。
十、InVision
InVision是一款非常流行的原型设计工具,可帮助网站设计师制作出漂亮、简洁的原型,并与团队成员分享反馈。
十一、Marvel
Marvel是一款非常实用的原型设计工具,可帮助网站设计师制作出具有交互性的原型,并进行测试和反馈。
十二、SketchMeasure
SketchMeasure是一款非常实用的插件,可帮助网站设计师快速测量和标记Sketch中的设计元素,以确保设计的精准度。
十三、GravitDesigner
GravitDesigner是一款功能强大的矢量图形设计工具,可用于创意设计、品牌标识、UI设计等各种场景。
十四、AdobeXD
AdobeXD是一款可快速制作原型的全新界面设计工具,可用于Web和移动应用程序的设计和制作。
十五、Mockplus
Mockplus是一款专业的原型设计工具,可帮助网站设计师快速制作交互式原型,并提供给开发人员使用。
网站设计是一个复杂而又需要高效率的任务。在现代社会中,使用适当的工具能够帮助网站设计师更好地完成任务,并达到精准、美观的效果。本文提供了15款不同类型的网站设计工具,相信可以满足不同的设计需求,有助于提高网站设计效率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《提升网站设计效率的学习工具推荐(一组实用的工具让你的设计更出色)》
标签:网站设计工具
- 上一篇: 如何投诉抖音封号(教你一步步投诉)
- 下一篇: 如何投诉抖音封号(最狠的方法教你一步步操作)
- 搜索
- 最新文章
- 热门文章
-
- 自媒体前景怎么样?未来发展趋势如何预测?
- 抖音没有1000粉丝能否使用OBS进行直播?
- 快手pk一万分主播能赚多少?收入分成怎么算?
- 商家怎么找小红书达人合作?合作流程和注意事项是什么?
- 自媒体文章发表在哪个平台好?如何选择合适的自媒体平台?
- 抖音小店怎么装修?装修过程中常见的问题有哪些?
- SEO人员必备技能有哪些?如何提升SEO效果?
- 营销型网站模板化建设有哪些缺陷?如何解决?
- 抖音小店资金查看方法是什么?如何快速找到资金流水?
- 抖音直播权限怎么开通?需要满足哪些条件?
- 如何优化网站的网页描述和内容以提升SEO效果?
- 常州网站优化流程是怎样的?如何做好自己的网站建设?
- 有成功退了抖音保证金的吗?如何操作?
- 文章更新频率对SEO的影响是什么?如何优化内容更新策略?
- 抖音新人10元优惠券领取方法是什么?如何快速获取?
- 抖音直播伴侣粉丝不足1000如何增粉?有效策略有哪些?
- 小红书与抖音产品营销的7大卖点提炼法则是什么?如何有效运用?
- 小红书个人简介折叠原因是什么?如何恢复显示?
- 快手进口电商结算规则是什么?结算流程和常见问题解答?
- seo快速排名优化公司有哪些服务?如何选择合适的优化方案?
- 热门tag
- 标签列表