手机网站设计与电脑网站设计有何不同?如何优化移动端体验?
![]() 游客
2025-03-04 11:27:01
28
游客
2025-03-04 11:27:01
28
在数字营销世界中,网站设计是吸引用户和提高用户体验的关键因素。随着移动设备的普及,用户体验已经从传统电脑扩展到了手机屏幕。本文将探讨手机网站设计与电脑网站设计的不同之处以及如何优化移动端体验,帮助您的网站在各种设备上都能提供最佳的浏览体验。
手机网站设计与电脑网站设计的根本差异
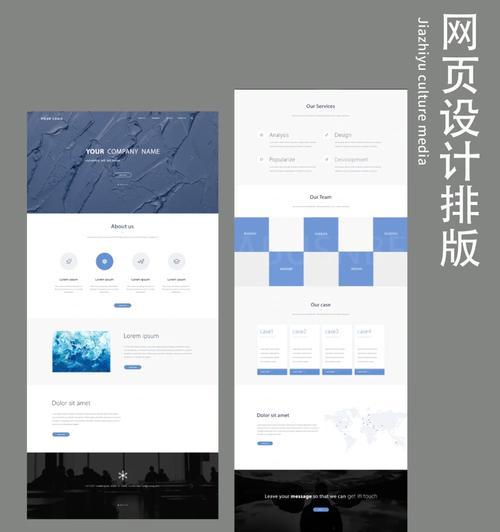
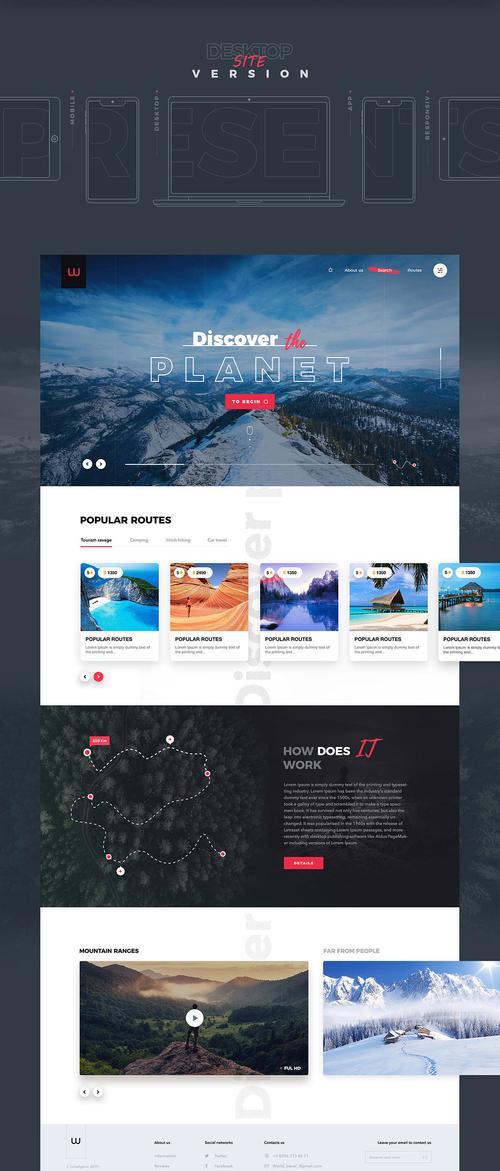
显示尺寸和布局
手机网站设计必须考虑到屏幕尺寸和布局的局限性。手机屏幕相比电脑屏幕更小,这意味着在移动设备上展现内容时需要不同的布局策略。设计师需要考虑的是如何在有限的空间内高效利用,同时还要保持内容的可读性和交互性。
交互方式的不同
手机网站的用户更倾向于通过触摸屏进行操作,所以按钮和可点击区域必须足够大以便于点击。而电脑网站则可以设计更精细的操作,如鼠标悬停效果和复杂的菜单。
加载速度
由于移动设备的网络连接速度往往慢于固定宽带,因此移动网站需要更加注重优化图片大小、减少HTTP请求和使用缓存技术来减少加载时间。
用户行为
移动用户的行为模式与电脑用户有所不同。移动用户通常在碎片时间内浏览,期望快速获得信息。这要求设计师应简洁明了地展示关键信息,并确保导航快速易用。

如何优化移动端体验
响应式设计
响应式设计是让网站能够适应不同屏幕尺寸的关键技术。通过加载不同的CSS样式表和HTML元素,响应式设计确保网站在手机和平板电脑上也能有良好的浏览体验。

优化图片和多媒体内容
为了缩短加载时间,应优化图片的尺寸和压缩率。可以使用例如WebP格式的图片,这种格式能够在保持图片质量的同时减小文件大小。
简化导航
导航应该直观易用,避免复杂的菜单和多层嵌套结构。可以使用汉堡菜单来节省空间,同时确保重要的导航项能够快速访问。
触碰友好的按钮设计
所有的按钮和交互元素都应该足够大以便于在触摸屏上操作,一般推荐的最小点击区域是48x48像素。
适应性表单
表单是移动端用户体验中重要的一环,设计时应减少用户填写的信息量,并且确保输入字段有清晰的标识。可以利用设备的功能,如触摸键盘、定位服务等来提升用户填写表单的便利性。
加速移动页面速度(AMP)
采用Google的加速移动页面(AMP)技术可以大幅提升移动端的加载速度。AMP是一种简化版的HTML,用来创建速度更快、加载时间更短的网页。
性能测试与反馈
移动端网站上线后,定期进行性能测试是不可或缺的。监控网站的加载时间、崩溃率和用户反馈来不断调整和优化设计。

结语
移动互联网的快速发展要求我们必须对网站设计有不同的考量。通过理解手机网站设计与电脑网站设计的差异,并致力于优化移动端体验,我们可以吸引更多用户,提高用户参与度,并最终实现更多的转化。在设计时,始终坚持以用户为中心的原则,并结合响应式设计、性能优化等技术,将能够创建出既美观又高效的移动网站。
通过以上内容,无论您是网站设计师、开发者还是营销人员,都能够掌握必要的知识来优化您的网站,并为用户提供更优质的移动端体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《手机网站设计与电脑网站设计有何不同?如何优化移动端体验?》
标签:
- 上一篇: 网站推广有哪些有效方法?如何衡量推广效果?
- 下一篇: 外贸网站建设中如何应用SEO策略?
- 搜索
- 最新文章
- 热门文章
-
- 百度网站关键词优化怎么没效果了
- 百度简单搜索的用户体验如何?它的优势和劣势是什么?
- 百度页面搜索关键词怎么设置
- 百度怎么用关键词上链接
- 关键词搜索的搜索引擎有哪些
- 百度关键词竞价怎么样
- 百度如何限制搜索结果关键词
- 为什么网站会被降权?常见原因有哪些?
- 咸宁网站关键词优化多久有排名
- 如何通过专业网站建设电话获取服务?
- 推广网站有哪些策略?如何提高转化率?
- 网站排名为何波动?分析不稳定排名的常见原因是什么?
- 网站优化的5个小技巧是什么?如何有效提升网站排名?
- 看网站关键词排名优化怎么看
- 网站里面搜索关键词是什么
- 天门网站关键词优化多久有排名
- 短视频关键词矩阵设置方法是什么?
- 影响seo排名的因素有哪些方面?如何优化提升网站排名?
- 谷歌怎么看关键词自然排名
- 怎么看别人网站推广的关键词
- 热门tag
- 标签列表