网站ui设计应该注意什么?如何提升用户体验?
![]() 游客
2025-04-05 13:54:02
3
游客
2025-04-05 13:54:02
3
在如今数字化快速发展的时代,网站已经成为企业和个人展示自身的重要平台。一个优秀的网站UI设计不仅能体现出企业的品牌形象,更是直接关系到用户体验(UX)和网站的成功。了解网站UI设计应该注意的要点以及如何提升用户体验至关重要。
一、网站UI设计的重要性
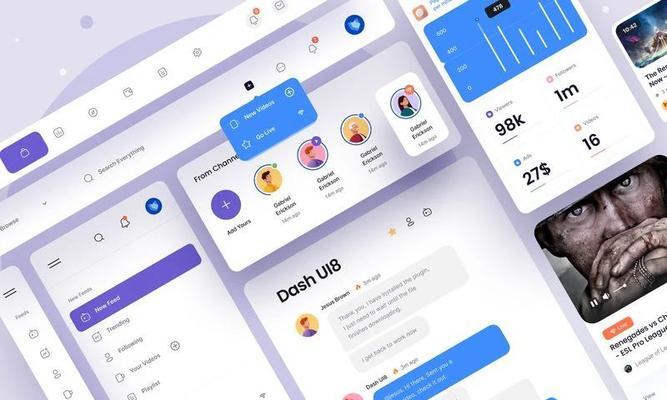
用户界面(UI)设计是网站设计中的一个核心方面,它涉及到网站的外观、布局和交互设计,直接影响用户对网站的第一印象。良好的UI设计能够使用户在使用网站的过程中感到舒适、愉悦,更愿意在网站上停留,进而提高转化率。接下来,让我们深入探讨网站UI设计应该注意的几个方面。

二、网站UI设计应遵循的原则
1.清晰性
一个清晰的网站UI设计可以让用户迅速理解他们在哪里以及可以做什么。这涉及到颜色的合理使用、字体的清晰可读以及布局的直觉性。
颜色使用:选择对比度高的颜色,确保文字和背景之间有足够的区分度,以及使用品牌色彩来加强品牌识别度。
字体选择:选择符合品牌调性的字体,保持字型的易读性,避免使用过于花哨的字体。
布局设计:采用直观的导航系统,使用户能轻松找到他们想要的内容。
2.一致性
在整个网站中保持设计的一致性,可以减少用户的迷惑,提升信任感。这包括按钮的大小和颜色的统一性,字体的风格一致性以及导航栏的位置和功能一致性。
3.易用性
网站的主要目标是为用户提供服务,因此UI设计需要考虑到易用性。确保常见的交互元素如按钮、链接和表单易于操作。简化用户的操作流程,减少不必要的步骤。
4.反馈性
用户进行操作后,网站应及时给予反馈。当用户点击一个按钮后,按钮的颜色变化或出现加载提示,都会让用户感受到系统的响应,避免产生不确定和等待焦虑。

三、如何通过UI设计提升用户体验
1.关注用户故事和旅程
在进行网站UI设计之前,了解目标用户群体至关重要。研究用户的行为习惯、需求、痛点以及他们与网站互动的方式。设计过程中考虑到这些因素,可以创造出更具吸引力和实用性的设计。
2.使用适应性设计
随着移动设备的普及,网站需要在各种屏幕尺寸和设备上都能提供良好的浏览体验。网站UI设计需要采用响应式设计,确保网站能在不同设备上自适应,提供一致的用户体验。
3.优化加载速度
页面加载速度是影响用户体验的关键因素之一。通过减小图片尺寸、使用缓存技术、服务器优化等方法,可以显著提升网站的加载速度,改善用户体验。
4.提供清晰的导航和搜索功能
网站导航必须直观简便,让用户可以轻松找到他们需要的信息。同时,提供搜索功能可以帮助用户快速定位内容。搜索结果应该根据相关性排序,并提供准确的预览。
5.确保内容的可访问性
对于残障用户或在不同情境下的用户,网站UI设计应考虑可访问性。这包括提供足够的文字描述、键盘导航支持、语音输入和屏幕阅读器兼容等。
6.利用空白和层次感营造深度
空白(负空间)的使用可以让界面看起来更加清爽,有助于突出重要内容。同时,通过层次感的设计可以引导用户的视线,让信息的传递更有条理。

四、结语
网站UI设计的成败直接关系到用户体验的好坏,而用户体验的好坏则会直接影响网站的访问量和转化率。通过考虑清晰性、一致性、易用性和反馈性等关键原则,并结合用户故事、适应性设计、加载速度优化、明确的导航和搜索功能、可访问性考量和层次感的营造,网站UI设计师能够创建出既美观又实用的用户界面,从而提升用户体验并实现网站的目标。
综合以上,网站UI设计既是艺术也是科学,并且随着技术的发展和用户需求的变化而不断进步。只有不断地在设计实践中学习和实验,我们才能真正把握用户的需求,创造出优秀的网站设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《网站ui设计应该注意什么?如何提升用户体验?》
标签:
- 上一篇: 淘宝如何实现多关键词标题显示?
- 下一篇: 抖音年报中包含哪些关键词?
- 搜索
- 最新文章
- 热门文章
-
- 抖音搜索不到关键词时应如何解决?
- 网站设计的最新趋势是什么?如何优化关键词?
- 如何使用seo查询工具进行网站分析?
- 抖音关键词词包如何添加?提高搜索量的方法是什么?
- 网站制作建立过程中常见的问题有哪些?
- 自建网站过程中遇到的常见问题有哪些?
- 抖音关键词推广有哪些途径?
- 淘宝英文关键词排行榜在哪里查看?如何分析关键词热度?
- 百度关键词如何选择?有什么技巧?
- 如何在抖音屏蔽特定视频关键词?
- 淘宝付费推广缺少关键词的解决方法是什么?
- 网站建设的最新趋势是什么?如何保持网站设计的前沿性?
- 小红书搜索关键词如何查找?
- 快手年度关键词查看方法是什么?
- 网站logo设计有哪些要点?常见问题如何处理?
- 3分钟短视频如何进行优化?优化中常见问题有哪些?
- 抖音关键词排名试用怎么做?如何试用抖音关键词排名?
- 网站关键词优化的步骤是什么?有哪些注意事项?
- 选择seo推广公司应该注意什么?如何评估其效果?
- 网站关键词排名提升的有效方法是什么?如何跟踪关键词效果?
- 热门tag
- 标签列表