网站建设的最新趋势是什么?如何保持网站设计的前沿性?
![]() 游客
2025-03-30 18:27:01
10
游客
2025-03-30 18:27:01
10
随着互联网技术的快速发展,网站不再仅仅是企业和个人在线上展示的窗口,还成为了连接用户、创造价值的重要平台。本文将探讨网站建设的最新趋势,并为网站设计者提供保持网站前沿性的实用建议,帮助您在激烈的网络竞争中脱颖而出。

一、全栈网站开发框架的兴起
随着开发技术的不断进步,全栈框架因其高效的开发流程和成熟的社区支持受到越来越多开发者的青睐。全栈框架如React、Vue和Angular等,不仅提高了前后端的开发效率,还通过组件化和模块化的思想简化了代码的维护。使用这些框架,开发者能够快速搭建出性能优越、速度快、用户体验佳的网站。

二、响应式设计的普及
网页设计的一个主要趋势是响应式设计的普及。随着移动设备的使用频率日益增加,网站必须在不同尺寸和分辨率的屏幕上呈现一致的用户体验。敏捷的响应式设计不仅涉及到CSS的调整,还应考虑到内容的优先级、布局的灵活性以及交互元素的适应性。为了实现这一点,网格系统、媒体查询和弹性图片是必不可少的工具。

三、人工智能与机器学习的整合
AI和机器学习的飞速发展正在影响着网站设计和开发的方方面面。这些技术可以帮助我们更好地理解用户行为,个性化内容推荐,并自动化某些设计决策过程。通过分析用户访问数据,网站可以自动调整内容推荐,提供更加个性化的用户体验。机器学习还可以用于图像识别、语音搜索优化等,使网站的交互方式更加智能化。
四、加强安全性与速度
网站安全性是设计者必须优先考虑的问题。随着HTTPS协议的普及和网站安全标准的提升,确保所有数据传输的安全变得越发重要。同时,随着互联网速度的提升,用户对网站加载速度的要求也越来越高。网站设计者需要注重利用CDN、压缩图片、代码优化等手段来提升网站的加载速度,从而减少用户流失率,并提升搜索引擎优化(SEO)的效果。
五、可视化和动画效果的运用
视觉效果在网站设计中的重要性日益凸显。当下,用户对于高质量的视觉体验有着更高的期待。合理的动效和富有创意的图形可以帮助吸引用户注意力,传递品牌信息,并改善用户的互动体验。然而,需要注意的是,动画和视觉元素虽重要,但其设计应服务于内容和用户体验,避免过度干扰用户。
六、用户界面(UI)设计趋势
UI设计领域有三个主要的趋势:暗色模式、微交互和3D元素。暗色模式不仅可减少视觉疲劳,还能增加电池续航时间,越来越多的用户和品牌开始采用。微交互是指那些小而精巧的设计元素,它们可以增强用户体验,使其更加直观和愉悦。3D元素和动画为网站增添了深度感和互动性,尤其在产品展示和游戏领域应用广泛。
七、搜索引擎优化(SEO)的深化
SEO策略已经从单纯关注关键词排名,发展到对整体用户体验的优化。为了保持网站前沿性,设计者需要紧跟搜索引擎的算法更新,例如百度的搜索排名算法,重视网站内容的质量、原创性、页面加载速度和移动设备的友好性。页面布局应优化以支持语音搜索关键词,以及聚焦于长尾关键词来吸引更具体的搜索流量。
八、前沿技术的整合
随着技术的不断演进,整合前沿技术将为网站带来创新的功能。虚拟现实(VR)、增强现实(AR)、和区块链技术可以提供全新的互动体验和安全交易方式。虽然这些技术目前可能还处于发展阶段,但它们为网站的未来发展方向提供了无限的可能性。
网站建设的最新趋势着重于提供更安全、快速和个性化的用户体验,同时整合前沿技术,以保持设计的前沿性。通过采用全栈开发框架、响应式设计、人工智能技术、强化安全性能、运用现代化的UI设计和SEO策略等手段,网站设计者可以确保其在线平台不仅符合当前的行业标准,更保持了竞争中的领先地位。随着技术的不断完善,未来网站设计的边界将被不断拓宽,只有持续创新,才能紧跟或引领时代的潮流。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《网站建设的最新趋势是什么?如何保持网站设计的前沿性?》
标签:网站建设
- 搜索
- 最新文章
- 热门文章
-
- 搜索引擎的工作原理是什么?它是如何进行信息检索的?
- 专业的网站设计应该注意哪些细节?
- seo搜索引擎的工作原理是什么?
- 搜索引擎优化怎么做?搜索引擎优化的基本步骤是什么?
- seo技术有哪些新趋势?如何利用seo技术提升网站排名?
- 关键词搜索的搜索引擎有哪些
- 如何进行百度搜索引擎seo优化?优化后多久能看到效果?
- 百度怎么用关键词上链接
- 百度网站关键词优化怎么没效果了
- 如何进行百度移动关键词排名优化?
- 毕业设计网站如何选择?有哪些推荐的资源?
- 网站排名不稳定?分析导致排名波动的常见原因是什么?
- 百度简单搜索的用户体验如何?它的优势和劣势是什么?
- 百度页面搜索关键词怎么设置
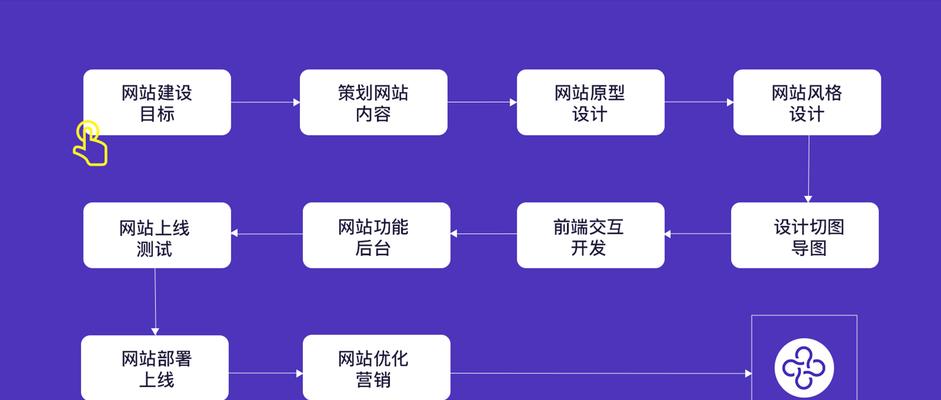
- 专业建网站的流程是怎样的?专业建网站的过程中可能会遇到哪些问题?
- 百度关键词竞价怎么样
- 搜索引擎优化排名seo的最新趋势是什么?
- 什么是搜索引擎营销?它的重要性在哪里?
- 影响seo排名的因素有哪些方面?如何优化提升网站排名?
- SEO优化技术策略方法有哪些?如何有效提升网站排名?
- 热门tag
- 标签列表