网页轮播图如何制作?需要哪些步骤?
![]() 游客
2025-04-17 17:54:01
12
游客
2025-04-17 17:54:01
12
网页轮播图是一种常见且有效的视觉营销手段,它可以在有限的页面空间内展示多个不同的信息或广告,吸引用户注意力并引导用户浏览更多内容。制作一个高效且吸引人的轮播图,需要细致规划和精心设计。本文将为您详细介绍网页轮播图的制作步骤,以及在制作过程中需要注意的事项。
确定轮播图的目的和内容
在开始制作轮播图之前,首先需要明确轮播图要实现的目标。这可能是增加产品销售、推广新服务、展示品牌形象、引导用户访问特定页面等。明确目的后,挑选与之对应的内容和图片,确保轮播图中的每一张图片和文字信息都能够有效地传达预定信息。

设计轮播图的视觉元素
1.图片选择:选择高质量且与内容相关的图片。图片尺寸应适合网页布局,并保持清晰度,以避免在大尺寸屏幕上出现模糊现象。
2.文案撰写:简洁明了的文案能够迅速抓住用户的注意力。文案应与图片相得益彰,共同传达一个明确的信息或呼吁。
3.色彩搭配:合理的色彩运用能够增强视觉效果,同时提升品牌识别度。确保色彩搭配符合品牌形象,并与网页整体风格协调。

制作轮播图的步骤
步骤一:选择制作工具
有多种工具可以用来制作网页轮播图,包括但不限于AdobePhotoshop、Illustrator,或者直接使用HTML/CSS等前端技术。对于初学者来说,使用一些在线轮播图制作工具如轮播图精灵、Easyrotator等,可以快速制作出轮播图。
步骤二:创建轮播图框架
使用所选工具创建轮播图的基本框架。如果是使用前端技术,需要编写相应的HTML和CSS代码来实现布局和样式。如果是使用图形设计软件,可以设计多个图层,每个图层代表轮播图的一个帧。
步骤三:添加视觉元素
将之前设计好的图片和文案添加到轮播图的框架中。如果是用代码实现,需要插入图片资源,并使用CSS进行样式调整;如果是使用图形设计软件,则直接将元素放置到对应图层上。
步骤四:添加交互功能
轮播图的核心功能之一是自动播放和手动切换。为此,需要为轮播图添加控制交互的脚本。对于使用HTML/CSS实现的情况,可以利用JavaScript库如Swiper、Slick等来添加这些功能。如果是使用图形设计软件,可能需要将其导出为HTML代码,并添加相应的交互脚本。
步骤五:优化与测试
在轮播图制作完成后,进行必要的优化和测试是至关重要的。确保轮播图在不同的浏览器和设备上均能正常显示和工作。同时,优化图片的加载速度,保证网页的加载效率。

注意事项
用户体验:轮播图不宜过多,一般建议3张以内。过多的轮播图可能会造成用户的信息过载,导致注意力分散。
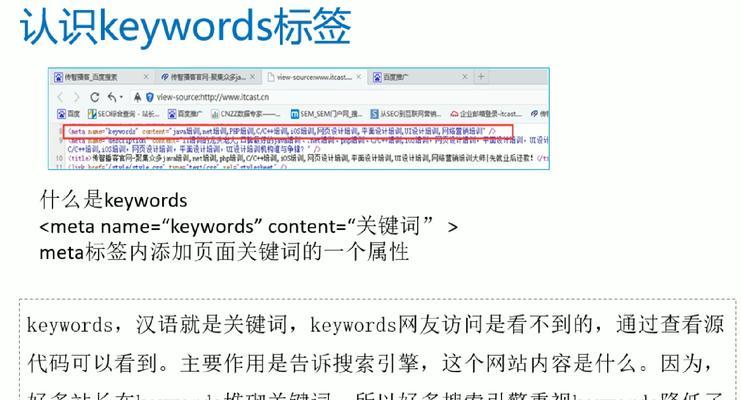
可访问性:确保轮播图的可访问性,添加适当的alt标签以帮助视觉障碍用户理解图片内容。
响应式设计:轮播图应该具有良好的响应式设计,能够适配不同尺寸的屏幕,保证在移动设备上也能良好显示。
通过以上步骤,您可以制作出一个专业的网页轮播图。重要的是要不断测试和优化,以确保轮播图达到最佳的展示效果和用户体验。祝您制作顺利!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《网页轮播图如何制作?需要哪些步骤?》
标签:百度优化
- 搜索
- 最新文章
- 热门文章
-
- SEO怎么做排名?提升网站流量的策略有哪些?
- 柱状统计图怎么做?有哪些步骤和技巧?
- 微站是什么?微站与传统网站有何不同?
- 合肥网站seo如何提升排名?
- 如何选择合适的关键词进行优化?
- 网站备案是什么意思?备案流程是怎样的?
- 网站推广怎么做?网站推广的常见问题有哪些?
- 网站维护费通常包括哪些服务?
- 郑州网站优化需要注意什么?如何提高网站排名?
- 如何提升网站排名seo?网站排名关键词如何优化?
- 如何在论坛推广?论坛推广的有效方法是什么?
- 湖州网站建设如何选择合适的主机服务?
- 什么是sns以及它在网站推广中的作用?
- 快照是什么意思?它如何影响SEO优化?
- 青岛seo优化怎么做?青岛企业如何提高网站的搜索引擎排名?
- 云服务器如何选择?哪些云服务器提供性价比高的服务?
- SEO优化可以先见效果再付费吗?这种模式靠谱吗?
- 武汉网站建设027的流程是什么?遇到问题如何解决?
- 哪里能找到最全的网站模板大全?网站模板大全如何分类?
- 谷歌seo优化有哪些实用技巧?
- 热门tag
- 标签列表