专业网站制作服务中如何保证网站的响应速度?
![]() 游客
2025-04-25 17:54:01
5
游客
2025-04-25 17:54:01
5
随着互联网技术的飞速发展,人们对网站的访问速度和体验要求越来越高。一个响应迅速的专业网站不仅能提升用户体验,还能增强网站在搜索引擎中的排名。了解如何确保网站响应速度,对于提供专业网站制作服务的公司至关重要。
优化网站结构,提升加载速度
简化代码
网站的加载速度在很大程度上受到代码复杂度的影响。简化代码,去除不必要的空格、注释和冗余的HTML、CSS和JavaScript代码,是提高网站响应速度的基本步骤。使用专业的代码压缩工具可以有效地帮助优化代码结构。
优化图片和媒体资源
图片和视频等媒体资源往往占用了大量加载时间。为了保证网站快速响应,应当优化图片的尺寸和格式,例如使用WebP格式代替传统的JPEG或PNG格式,减少文件大小但不影响视觉质量。利用懒加载技术,使图片仅在用户滚动到可视区域时才加载,能显著提高首屏加载速度。
使用CDN加速
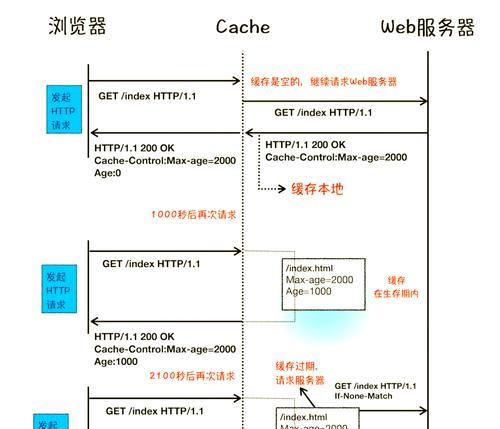
内容分发网络(CDN)通过将网站内容缓存在全球多个服务器上,实现资源的就近加载。当用户访问网站时,CDN将从离用户最近的服务器提供数据,大大减少传输距离和时间,从而提升网站响应速度。

后端性能调优
数据库优化
数据库是网站后端的核心部分,数据库查询效率直接影响到网站响应速度。优化数据库操作包括建立合适的数据索引、优化查询语句、定期清理和维护数据库等措施。使用缓存技术,如Redis或Memcached,存储频繁访问的数据,可以减少数据库的直接读取次数。
服务器配置与升级
服务器的性能是决定网站响应速度的另一个重要因素。通过升级服务器硬件配置,如增加CPU、内存或使用更快的硬盘,可以显著提升服务器的处理能力。同时,合理配置服务器软件参数,如Apache、Nginx等,也能进一步优化网站性能。

前端技术的选择与应用
采用现代前端框架
现代前端框架如React、Vue和Angular,都提供了高效的组件化开发模式和虚拟DOM技术,能够快速响应用户的操作并进行页面更新。这些框架通过最小化DOM操作和优化数据流,来提升网页的响应速度。
异步加载JavaScript和CSS
将JavaScript和CSS文件异步加载,意味着浏览器无需等待这些文件下载完成即可继续渲染页面。通过在HTML中添加`async`或`defer`属性,可以实现脚本的异步加载,而CSS通常推荐使用`

专业网站制作服务中,确保网站响应速度是提升用户满意度和搜索引擎排名的关键。通过优化网站结构、后端性能调优、选择合适的前端技术,以及利用CDN等技术手段,可以有效提高网站的响应速度。只有不断优化和更新技术,才能在激烈的网络竞争中保持优势。这些策略不仅有利于提升用户体验,还有助于网站在搜索引擎中获得更好的排名,从而为网站带来更多的访问流量和潜在客户。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《专业网站制作服务中如何保证网站的响应速度?》
标签:SEO知识
- 搜索
- 最新文章
- 热门文章
-
- jcy101com网站安全性提升技巧?揭秘最佳实践与技巧
- 网站设计网提供哪些设计服务?如何选择合适的网站设计?
- seo百度排名优化怎么做?有哪些技巧?
- 网站建设设计制作流程是怎样的?需要哪些步骤?
- 企业网站推广的最佳策略是什么?如何衡量效果?
- seo优化推广有效吗?如何制定有效的seo推广策略?
- 蚌埠网站建设公司推荐?如何选择合适的网站建设服务?
- ThinkPHP框架的特点和优势是什么?适合哪些项目?
- 如何优化网站内部结构以提升用户体验?
- 百度优化关键词有哪些技巧?如何提高关键词的百度排名?
- 青岛网站设计有哪些流行趋势?如何打造个性化网站?
- 在北京做seo一个月能挣多少钱?收入水平如何?
- 如何建立网站?需要哪些基础资源和工具?
- 如何确保网站制作中的用户隐私和数据安全?
- 遇到网站提示不安全时应如何处理?
- 如何正确使用TAG标签以优化SEO效果?常见误区有哪些?
- 如何检测SEO优化效果?提升网站流量有哪些方法?
- seo什么意思?seo的含义和重要性是什么?
- 阿里云服务器如何使用?它有哪些常见用途?
- 宣城网站设计有哪些流行趋势?
- 热门tag
- 标签列表