h5页面制作流程是怎样的?
![]() 游客
2025-04-15 07:27:02
5
游客
2025-04-15 07:27:02
5
H5页面,即第五代HTML语言编写的网页,在移动互联网时代凭借其良好的交互性、兼容性和适应性成为了开发者的宠儿。在本文中,我们将一步步揭开H5页面制作的神秘面纱,从设计到最终实现,让你能够跟随我们的步伐,轻松制作出一个属于自己的H5页面。
一、理解H5页面的基础概念
在开始制作H5页面之前,我们需要了解H5页面是什么,以及它和传统网页的区别。H5页面支持更多新的特性,如多媒体内容的嵌入、图形和动画的增强、离线存储以及响应式设计等。

二、H5页面制作的前期准备
1.需求分析
在开始编码之前,首先要进行需求分析,明确H5页面的目标用户、功能需求、页面风格等。
2.设计稿准备
设计师根据需求分析输出视觉设计稿,包括布局、色彩、字体、元素等,为后续的开发打下基础。

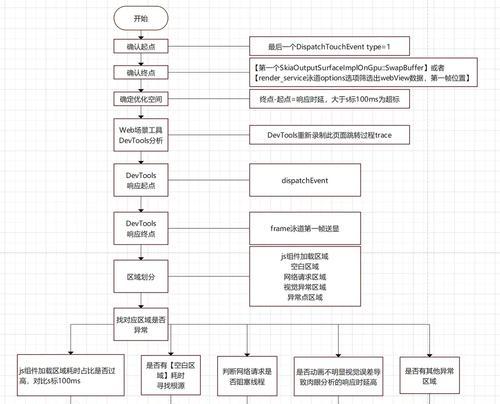
三、H5页面的具体制作步骤
1.环境搭建
安装开发工具:选择合适的代码编辑器,如VisualStudioCode,SublimeText等。
准备开发框架:可选择如Bootstrap,Vue.js等前端框架以提高开发效率。
2.编写结构代码
HTML结构:使用HTML5编写页面结构,如使用`
引入CSS样式:通过CSS3为页面添加样式,可使用预处理器如Sass或Less增强CSS的可维护性。
3.功能实现
交互逻辑:使用JavaScript或JavaScript框架(如jQuery、React)来编写页面交互逻辑。
动画效果:应用CSS3动画或JavaScript库(如GSAP)来增强用户界面的动态效果。
4.适配与测试
响应式适配:确保H5页面能够在不同的设备上良好展示。
浏览器兼容性测试:在不同浏览器上测试页面的兼容性,并进行相应调整。
5.优化与发布
性能优化:对H5页面进行性能优化,包括减少HTTP请求、图片优化、使用CDN加速等。
上线发布:将H5页面部署到服务器上,发布到互联网中。

四、H5页面的优化与维护
在页面上线后,持续跟踪用户反馈,根据实际情况进行功能更新和维护。同时,要定期进行SEO优化,提高H5页面在搜索引擎中的排名。
五、常见问题解答
1.如何提高H5页面的加载速度?
优化图片大小、使用懒加载技术、减少重绘和回流等方法可以有效提高页面加载速度。
2.H5页面和原生APP有什么区别?
H5页面与原生APP相比,无需下载安装,可在不同平台快速访问,但其功能和性能可能受限于浏览器环境。
3.H5页面能用在哪些场景?
H5页面适合用于营销活动、品牌宣传、微网站等多种场景。
六、
通过以上几个步骤,我们可以看出H5页面制作需要的不仅是技术,更需要细致的规划与设计。从前期的需求分析到后期的发布和优化,每一步都至关重要。希望本文的流程介绍能为你的H5页面制作提供有价值的指导,让你快速成为一名合格的H5页面开发者。
在阅读本文后,你应当对H5页面的制作流程有一个清晰的了解,从概念到实践,再到最终的优化与维护,每一步都是打造完美H5页面的关键。如果你对H5页面开发抱有兴趣,不妨尝试着动手实践,相信你很快就能体验到制作出一个炫酷H5页面的成就感。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《h5页面制作流程是怎样的?》
标签:SEO优化
- 上一篇: 搜索引擎优化的技巧有哪些?如何提升网站流量?
- 下一篇: 陇南SEO服务有哪些?如何选择合适的?
- 搜索
- 最新文章
- 热门文章
-
- 网站建设哪家公司服务更周到?
- 网站建设中遇到问题怎么办?如何解决网站建设中的常见问题?
- 3d模型素材网站如何选择?如何获取高质量的3d模型素材?
- 如何优化网站的关键词排名?网站关键词排名优化的技巧有哪些?
- 如何提高关键词排名?关键词排名的影响因素有哪些?
- 网站开发需要哪些技能?网站开发的流程是怎样的?
- 关键词热度查询工具如何帮助网站优化?
- 网站排名关键词如何选择?哪些关键词对网站排名有帮助?
- 云客服文化关键词有几个?如何选择?
- 如何预防网站被黑客攻击?网站安全防护的五个关键步骤是什么?
- 如何实现百度关键词快速排名?百度关键词快速排名的策略是什么?
- seo关键词优化有哪些策略?如何提高排名?
- 百度关键词应该怎么优化?
- 快排seo软件真的有效吗?使用时应注意什么?
- SEO关键词优化的策略是什么?如何实施?
- seo排名优化系统如何选择?有哪些推荐的系统?
- 网站建设需要考虑哪些关键因素?
- 网站开发的流程有哪些?如何高效完成网站开发?
- 手机排名seo的优化方法有哪些?
- 如何利用百度贴吧进行有效的SEO优化?常见问题有哪些?
- 热门tag
- 标签列表