动效设计是什么?动效设计的重要性是什么?
![]() 游客
2025-04-14 11:27:01
10
游客
2025-04-14 11:27:01
10
动效设计是数字界面设计的一个重要组成部分,它通过动画效果给用户带来更加丰富的交互体验和视觉享受。它不仅限于在传统的动画制作领域,还广泛应用于网站、移动应用、游戏、产品界面以及品牌营销等领域中。动效设计能为用户操作带来流畅的视觉反馈,提升用户体验,甚至在某些情况下,还能引导用户行为。
动效设计的定义和范畴
动效设计(MotionDesign),简而言之,就是使静态的图形动起来的设计。它通过时间的维度对视觉元素进行动态化处理,包括元素的移动、变形、渐变、旋转等。动效设计不仅仅是为了让界面“动起来”,其核心目标在于通过视觉动效传达信息、增强交互逻辑、提升用户体验。
动效设计通常包括以下几个方面:
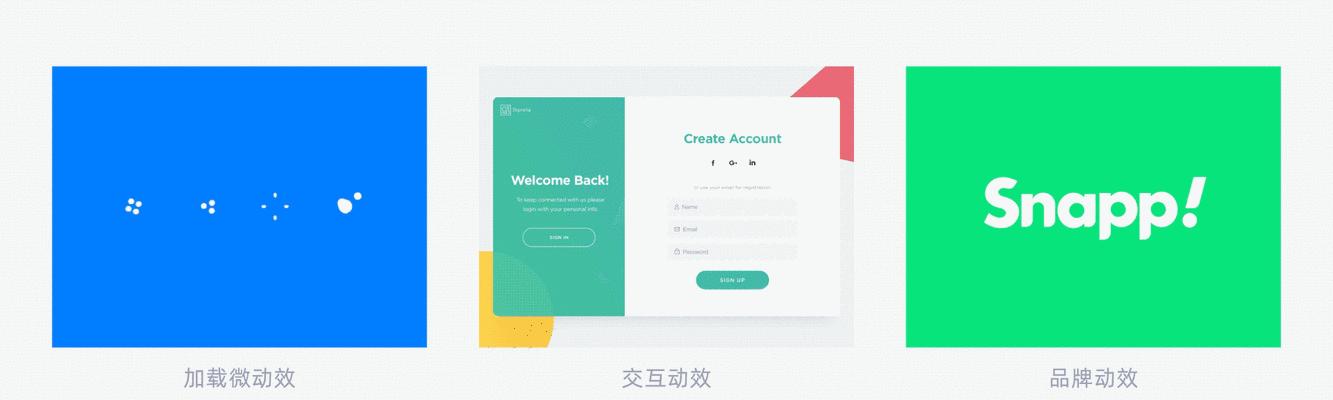
1.交互动效:响应用户的操作行为,如按钮点击、页面切换等。
2.引导动效:引导用户注意力,如新手引导、信息提示等。
3.情感动效:通过动效传达品牌或产品的特定情感。
4.功能性动效:增强界面的可用性,如进度条加载、提示消失等。

动效设计的重要性
动效设计在现代界面设计中的地位愈发重要,其主要原因可以从以下几个方面理解:
提升用户体验(UX)
动效设计能够极大地提升用户的操作体验。恰当的动画效果可以在用户与界面交互时提供即时的反馈,让用户感知到自己的操作已得到响应,从而减少等待感,提高满意度。
增强信息传达
视觉动效能以更生动的形式传递信息。它们可以引导用户关注重要的界面元素,或者以更易于理解的方式展示复杂信息。比如,加载动画可以让用户知道后台正在进行数据处理。
强化品牌形象
品牌往往通过独特的动效设计风格来增强其识别度。良好的动效设计可以给用户留下深刻的品牌印象,增强品牌记忆。
提高界面可用性
动效在界面上可以起到辅助导航的作用,帮助用户理解操作流程、判断操作结果。通过动效的前后对比,用户可以更清楚地知道界面变化,从而提高界面的可用性。
引导用户行为
动效设计可以用来引导用户完成特定任务。在引导教程中,通过动画来指示用户下一步应该点击哪里,或者在表单填写中,通过动态效果提醒用户哪些字段是必填项。

如何学习动效设计
对于希望入门动效设计的设计师来说,以下是一些实用的建议:
1.学习基础知识:了解动效设计的基本原则,包括动画曲线、时长、节奏等。
2.实践操作:通过设计工具,如AdobeAfterEffects、Principle、Flinto等,进行实际操作。
3.观察分析:观察生活中的动画效果,分析它们是如何工作的,并尝试模仿和创新。
4.项目实践:在实际项目中应用动效设计,不断试错和改进。
5.持续学习:跟随行业动态,学习最新的动效设计趋势和技术。

结语
动效设计是用户界面设计不可或缺的一部分,它对提升用户体验和界面可用性有着显著的影响。掌握动效设计不仅可以为设计师开启新的创作领域,也可以帮助产品在激烈的市场竞争中脱颖而出。随着技术的发展,动效设计将变得更加重要,成为设计师必须掌握的技能之一。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《动效设计是什么?动效设计的重要性是什么?》
标签:SEO优化
- 上一篇: 如何做微信小程序?开发流程和常见问题解答是什么?
- 下一篇: 莱芜做网站需要多少钱?流程是什么?
- 搜索
- 最新文章
- 热门文章
-
- 网站建设中遇到问题怎么办?如何解决网站建设中的常见问题?
- 网站建设哪家公司服务更周到?
- 网站排名关键词如何选择?哪些关键词对网站排名有帮助?
- 关键词优化价格如何查询?有哪些影响因素?
- 关键词优化排名的技巧有哪些?如何提升关键词的排名?
- 如何实现百度关键词快速排名?百度关键词快速排名的策略是什么?
- 关键词热度查询工具如何帮助网站优化?
- 3d模型素材网站如何选择?如何获取高质量的3d模型素材?
- 如何优化网站的关键词排名?网站关键词排名优化的技巧有哪些?
- 如何提高关键词排名?关键词排名的影响因素有哪些?
- 网站开发需要哪些技能?网站开发的流程是怎样的?
- seo排名优化系统如何选择?有哪些推荐的系统?
- 网站开发的流程有哪些?如何高效完成网站开发?
- seo关键词优化有哪些策略?如何提高排名?
- 手机排名seo的优化方法有哪些?
- 云客服文化关键词有几个?如何选择?
- 网站建设需要考虑哪些关键因素?
- 百度关键词应该怎么优化?
- 怎么创建网站?创建网站中常见的问题有哪些?
- 如何预防网站被黑客攻击?网站安全防护的五个关键步骤是什么?
- 热门tag
- 标签列表