网页前端是什么以及它的主要功能有哪些?
![]() 游客
2025-04-13 14:27:02
8
游客
2025-04-13 14:27:02
8
在互联网信息爆炸的时代,网页前端扮演着至关重要的角色。它不仅是网站的门面,更直接关系到用户体验和网站交互性。本文将为您揭开网页前端的神秘面纱,详细介绍其定义、功能以及在现代网络环境中的重要性。
网页前端的定义
网页前端,通常指的是网站用户直接面对的部分,即用户在浏览器中看到的所有内容。它包括文本、图片、视频、音频、按钮、表单等一切可见的元素。不同于网站后端(服务器端),前端是用户可以直接与之交互的界面,而这些交互动作则通过前端代码实现响应。

网页前端的主要功能
1.呈现视觉内容
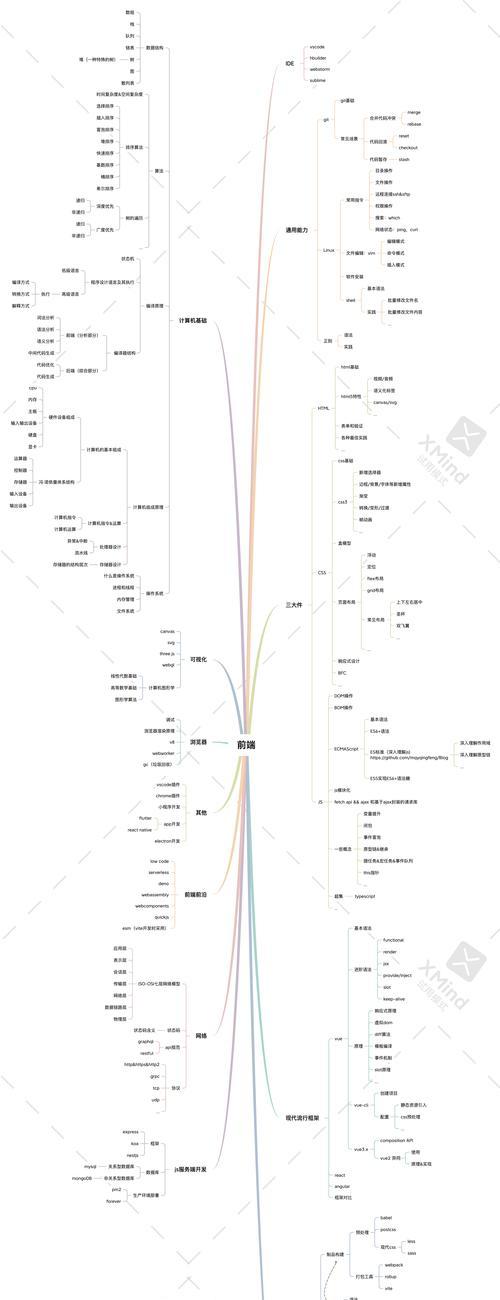
前端开发人员通过HTML(超文本标记语言)、CSS(层叠样式表)和JavaScript等技术,将设计师制作的网站视觉设计图转化为实际的网页。这三者共同工作,HTML负责内容结构,CSS负责样式和布局,JavaScript负责实现动态效果和用户交互。
2.优化用户交互体验
用户与网页的互动是网站成功的关键,前端技术允许网页对用户操作做出即时响应。无论是点击按钮、填写表单还是滚动页面,前端技术都确保这些操作能够平滑进行,从而提升用户体验。
3.跨浏览器兼容性
为了确保网站在不同的浏览器中都能正常工作,前端工程师需要针对不同的浏览器环境进行兼容性测试和调试。这一点对于保证用户无论使用何种设备或浏览器都能获得良好的浏览体验至关重要。
4.响应式布局
随着移动设备的普及,网站需要在各种不同尺寸的屏幕上都显示良好。前端开发者利用媒体查询、弹性盒子模型等CSS技术,以及灵活的JavaScript代码,使网页能够在手机、平板、笔记本电脑等多种设备上自动调整布局。
5.提升网站性能
前端代码的编写方式直接影响网站的加载速度和运行效率。通过对代码的优化,例如压缩资源、合理使用缓存、减少HTTP请求等,前端技术可以有效提升网站性能。
6.SEO优化
前端技术不仅影响用户体验,还对网站的搜索引擎优化(SEO)至关重要。通过合理的代码结构、使用语义化标签和遵循良好的编码规范,可以提高网页在搜索引擎中的排名。

深度指导:如何成为一名优秀的前端开发者
学习基础知识:掌握HTML、CSS和JavaScript是成为前端开发者的基石。
掌握框架和库:学习流行的前端框架(如React、Vue.js等)和库(如jQuery)将大幅提升开发效率。
编写可读性强的代码:编写清晰、易于理解的代码是良好软件工程实践的一部分。
注重代码性能和安全性:代码优化和安全防护是专业前端开发不可忽视的部分。
持续学习和实践:技术不断更新,持续学习新技术和进行实践是保持竞争力的关键。

问题与答案:关于网页前端的常见疑问
问:为什么网站要在不同浏览器上进行兼容性测试?
答:因为不同的浏览器可能采用不同的渲染引擎,所以即使遵循同样的标准,它们对代码的解释也可能存在差异。进行兼容性测试确保所有用户无论使用何种浏览器都能获得一致的访问体验。
问:响应式设计和自适应设计有什么区别?
答:响应式设计是根据用户的屏幕尺寸和分辨率自动调整布局的一种方式,而自适应设计则是通过预设的断点来调整内容,提供更为定制化的体验。两者都是为了实现跨设备的兼容性,但响应式设计更为灵活。
结语
网页前端不仅是技术实现的领域,更是沟通用户与网站信息的桥梁。掌握前端技术,能够让你的网站在激烈的网络竞争中脱颖而出,为用户提供无与伦比的浏览体验。本文深入浅出地探讨了网页前端的定义与功能,并提供了成为前端开发者的指导,希望能够帮助您在网页开发之路上更进一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《网页前端是什么以及它的主要功能有哪些?》
标签:百度优化
- 上一篇: 网络有什么好处以及它如何改变我们的生活?
- 下一篇: 广东SEO优化的市场竞争如何?
- 搜索
- 最新文章
- 热门文章
-
- 网站建设哪家公司服务更周到?
- 网站建设中遇到问题怎么办?如何解决网站建设中的常见问题?
- 如何提高关键词排名?关键词排名的影响因素有哪些?
- 3d模型素材网站如何选择?如何获取高质量的3d模型素材?
- 如何优化网站的关键词排名?网站关键词排名优化的技巧有哪些?
- 云客服文化关键词有几个?如何选择?
- 网站开发需要哪些技能?网站开发的流程是怎样的?
- 关键词热度查询工具如何帮助网站优化?
- 网站排名关键词如何选择?哪些关键词对网站排名有帮助?
- 快排seo软件真的有效吗?使用时应注意什么?
- 如何预防网站被黑客攻击?网站安全防护的五个关键步骤是什么?
- 如何实现百度关键词快速排名?百度关键词快速排名的策略是什么?
- seo排名优化系统如何选择?有哪些推荐的系统?
- seo关键词优化有哪些策略?如何提高排名?
- 网站建设需要考虑哪些关键因素?
- 百度关键词应该怎么优化?
- 如何利用百度贴吧进行有效的SEO优化?常见问题有哪些?
- SEO优化系统有哪些功能?如何利用SEO优化系统提高排名?
- SEO关键词优化的策略是什么?如何实施?
- 手机排名seo的优化方法有哪些?
- 热门tag
- 标签列表