Mockjs如何实现模拟数据生成?解析其工作原理是什么?
![]() 游客
2025-04-17 13:54:02
12
游客
2025-04-17 13:54:02
12
在前端开发中,数据的模拟与处理是一项基础且关键的任务。Mockjs作为一款广泛使用的模拟数据生成工具,能够帮助开发者在没有后端数据支持的情况下,快速搭建前端开发环境。本文将深入解析Mockjs的使用方法及其工作原理,帮助读者能够熟练地运用这一工具进行模拟数据的生成。
一、Mockjs快速入门
Mockjs通过拦截Ajax请求,返回模拟的响应数据来实现前端数据的模拟。您需要安装Mockjs,可以通过npm或者直接在HTML页面中通过script标签引入。以下是两种安装方式的简单示例:
```javascript
//npm安装
npminstallmockjs
//引入Mockjs
varMock=require('mockjs');
```
```html
```

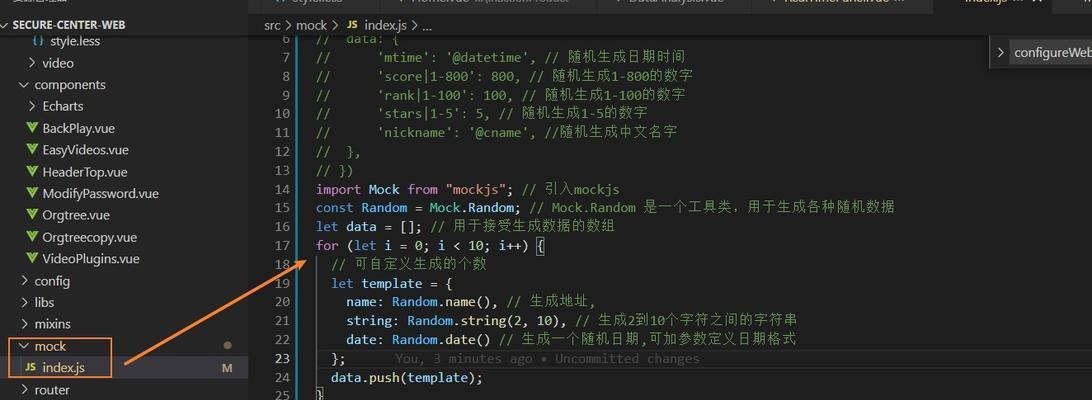
二、Mockjs的基本使用
使用Mockjs生成模拟数据时,通常需要定义数据模板,模板中可以包含各种数据类型以及占位符。下面是一个基本的数据模板定义示例:
```javascript
varMock=require('mockjs');
Mock.mock('/api/data',{
'data|10':[//生成10条数据
'id|+1':1,//每个数据项的id从1开始,依次递增
'name':'@word(10)',//随机生成10个字符的字符串
'age|18-60':0,//随机生成18到60之间的数字
'is男':'@boolean',//随机生成布尔值,表示性别
'birthday':'@date("yyyy-MM-dd")'//随机生成日期
});
```
上述代码定义了一个模拟数据接口`/api/data`,返回了一个包含10个随机生成的用户数据的数组。在模板中,`|`表示数据的迭代次数,`+1`、`18-60`和`@boolean`等是Mockjs提供的各种占位符。

三、Mockjs的高级用法
Mockjs不仅提供了基础的数据模板生成功能,还支持复杂的规则匹配和数据处理。使用正则表达式匹配特定的请求URL,或者对返回数据进行过滤、排序等操作。下面是一个更高级的示例:
```javascript
Mock.mock(/\/api\/data\/\d+/,function(options){
//options是当前的请求信息,可以根据请求的具体参数来定制返回数据
varid=options.url.substr(14);//假设URL是/api/data/12345,提取12345
return{
'id':id,
'name':'@word(6)',
'age':'@integer(20,50)',
'birthday':'@date("yyyy-MM-dd")',
'job':'@cword("teacher,doctor,nurse")'
});
```

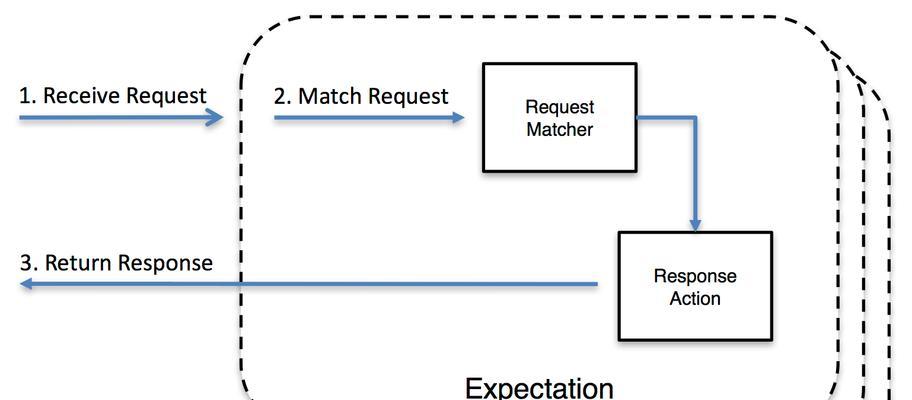
四、Mockjs工作原理详解
Mockjs的核心工作原理是拦截Ajax请求,并根据用户定义的规则生成相应的模拟数据返回给前端。其工作流程大致如下:
1.用户定义好模拟数据规则并启动Mock服务。
2.Mockjs监听到符合条件的Ajax请求。
3.Mockjs根据请求的URL、请求方法等信息匹配到相应的模拟数据规则。
4.根据匹配到的规则,Mockjs通过内置的随机数据生成函数生成数据。
5.Mockjs将生成的数据以响应的形式返回给前端。
Mockjs通过这种方式,可以模拟包括GET、POST、PUT、DELETE在内的各种HTTP请求。而且,它还支持跨域请求,使得开发者在本地测试时可以模拟跨域数据交互。
五、Mockjs的使用技巧和常见问题
在使用Mockjs时,以下几点技巧和常见问题处理方法,可能会对您有所帮助:
确保请求路径和Mockjs规则匹配正确:在定义模拟数据规则时,要确保请求路径的正则表达式能准确匹配到你的请求。
随机数据生成器的使用:Mockjs提供了大量的随机数据生成器,比如`@word`、`@integer`等。熟悉这些生成器的用法,可以让你的数据模拟更加灵活多变。
使用Mock.setup进行全局配置:`Mock.setup`可以对响应时间等全局参数进行设置,以模拟真实网络环境中的延迟。
结合其他前端框架使用:Mockjs可以很好地与Vue、React等前端框架结合,使得数据模拟在单页面应用中同样适用。
六、
Mockjs的出现极大地简化了前端开发流程,尤其是在后端数据未就绪的情况下。通过本文的介绍,相信您已经掌握了Mockjs的基本使用方法,并对其工作原理有了深入的理解。接下来,您可以根据具体需求,灵活运用Mockjs进行更加高效和专业的前端开发工作。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《Mockjs如何实现模拟数据生成?解析其工作原理是什么?》
标签:
- 上一篇: 如何创建网站?新手应该注意哪些问题?
- 下一篇: 关键词搜索引擎工具如何使用?它们的作用是什么?
- 搜索
- 最新文章
- 热门文章
-
- SEO怎么做排名?提升网站流量的策略有哪些?
- 柱状统计图怎么做?有哪些步骤和技巧?
- 微站是什么?微站与传统网站有何不同?
- 合肥网站seo如何提升排名?
- 如何选择合适的关键词进行优化?
- 如何在论坛推广?论坛推广的有效方法是什么?
- 网站备案是什么意思?备案流程是怎样的?
- 网站推广怎么做?网站推广的常见问题有哪些?
- 网站维护费通常包括哪些服务?
- 郑州网站优化需要注意什么?如何提高网站排名?
- 如何提升网站排名seo?网站排名关键词如何优化?
- 湖州网站建设如何选择合适的主机服务?
- 什么是sns以及它在网站推广中的作用?
- 快照是什么意思?它如何影响SEO优化?
- 青岛seo优化怎么做?青岛企业如何提高网站的搜索引擎排名?
- 云服务器如何选择?哪些云服务器提供性价比高的服务?
- SEO优化可以先见效果再付费吗?这种模式靠谱吗?
- 武汉网站建设027的流程是什么?遇到问题如何解决?
- 哪里能找到最全的网站模板大全?网站模板大全如何分类?
- 谷歌seo优化有哪些实用技巧?
- 热门tag
- 标签列表