CSS的display属性有哪些用法?你真的了解吗?
![]() 游客
2025-04-16 20:27:02
6
游客
2025-04-16 20:27:02
6
随着Web开发的不断发展,前端工程师对于页面布局的把控变得愈发重要。CSS作为前端开发中的核心语言之一,其display属性便是实现布局控制的关键之一。CSS的display属性有哪些用法?它真的是你所认为的那样简单吗?本文将深入探讨display属性的不同值及其使用场景,确保你能够全面了解并运用这一强大的布局工具。
display属性基础
display属性在CSS中扮演着至关重要的角色,它定义了元素的显示类型以及如何与周围的元素互动。display属性的值能够决定元素是块级元素还是内联元素,或是让元素从文档流中消失,等等。
在讲解不同的display属性值之前,我们要明确一点:布局模式。CSS中有两种基本的布局模式:块级格式化上下文(BlockFormattingContext)和内联格式化上下文(InlineFormattingContext)。块级元素独占一行,并按照垂直顺序排列,而内联元素则沿水平方向排列在一起。
常见的display值
1.block
`block`值使元素显示为块级元素,该元素独占一行,垂直方向的元素依次排列。默认情况下,`
`、`
`至``等元素均为块级元素。
```css
.block-element{
display:block;
```
2.inline
与`block`相对的是`inline`值,它将元素显示为内联元素。内联元素不会独占一行,多个内联元素可以在同一行内显示。
```css
.inline-element{
display:inline;
```
3.inline-block
`inline-block`结合了`block`和`inline`的特点,元素不会独占一行,但能够设置宽高,而且支持水平和垂直的对齐方式。
```css
.inline-block-element{
display:inline-block;
```
4.none
将display属性设置为`none`,元素及其子元素将从文档流中完全移除,不占用任何空间,也不可见。
```css
.none-element{
display:none;
```
5.flex
`flex`是一个非常强大的布局模型,使容器能够灵活地处理项目的大小和对齐方式。当display属性为flex时,容器会成为弹性容器,其子元素成为弹性项目。
```css
.flex-container{
display:flex;
```
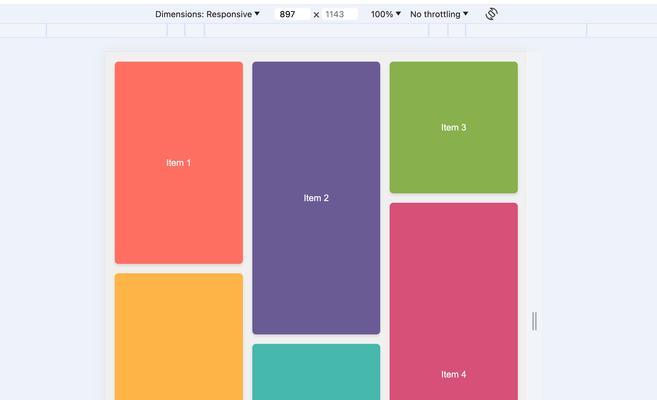
6.grid
`grid`引入了网格布局的概念。与flex类似,当display属性为grid时,容器会成为网格容器,其子元素成为网格项。
```css
.grid-container{
display:grid;
```

display属性的高级用法
CSS3引入了更多关于display属性的值,增强了对布局的控制力。
1.inline-flex和inline-grid
`inline-flex`和`inline-grid`值允许容器在行内显示,同时拥有flex或grid容器的特性。这使得在布局中,可以更灵活地控制元素的显示方式,而不影响周围的元素布局。
2.flow-root
`flow-root`值可以创建一个新的块格式化上下文,这个上下文会生成块级盒子的容器。它不会影响到其他元素的布局,但可以帮助清除浮动。
3.table、table-row、table-cell等
这组值模拟了表格布局的行为。你可以使用它们将元素设置为表格、表格行或表格单元格,创建表格布局效果,而无需使用实际的`