ReactNative前端框架差异?哪个更适合你的项目?
![]() 游客
2025-04-17 08:54:02
7
游客
2025-04-17 08:54:02
7
随着移动应用开发需求的日益增长,前端开发者经常面临选择合适的框架来构建应用的挑战。ReactNative作为目前流行的前端框架之一,其差异性和适用性成为开发团队必须考量的因素。本文将深入探讨ReactNative的框架差异,并为您提供一个全面的视角来判断哪个框架更适合您的项目。
什么是ReactNative?
ReactNative是一个由Facebook开源的跨平台移动应用框架。它允许开发者使用JavaScript语言和React框架来编写原生应用。通过ReactNative开发的应用能够在iOS和Android平台之间共享大部分代码,从而显著降低开发和维护成本。

ReactNative与其他框架的差异
与原生开发的对比
原生开发指的是使用平台专有的编程语言和开发工具来构建应用,比如使用Swift和Objective-C开发iOS应用,使用Java和Kotlin开发Android应用。与原生开发相比,ReactNative主要区别在于它不需要开发者掌握多个平台的专有语言,且可以实现一次编码,多平台发布。
与Flutter、Cordova的对比
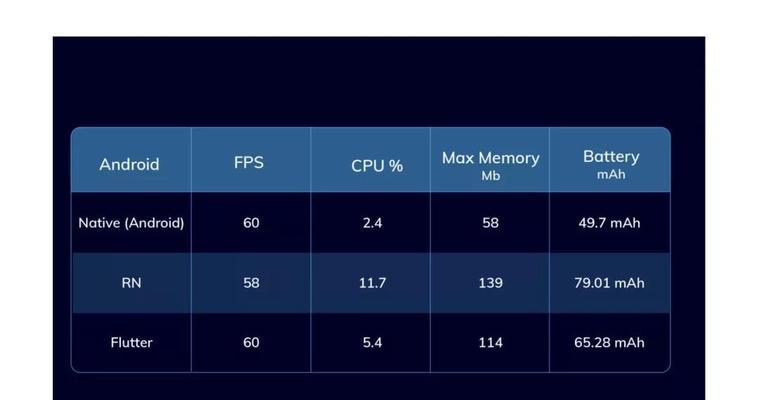
与Flutter的对比:
开发语言:ReactNative使用JavaScript,而Flutter使用Dart语言。
性能:Flutter是编译成原生代码的,一般认为在性能上优于ReactNative。
热重载:ReactNative提供热重载功能,有利于开发过程中实时预览效果。
组件库:两者都有丰富的组件库,但Flutter的组件更加原生感。
与Cordova的对比:
性能与外观:ReactNative提供更接近原生应用的性能和外观,而Cordova更多依赖于WebView,性能和外观更接近网页应用。
开发体验:ReactNative的开发体验更接近传统原生应用开发,而Cordova更像网页开发。

ReactNative在不同项目中的适用性
新手项目
对于新手开发者或者小型项目,ReactNative提供了快速开发的便利性。其丰富的社区资源和文档可以快速上手,项目投入成本较低。
中大型项目
对于中大型项目,ReactNative也能胜任。其模块化和组件化的开发方式可以让团队分工协作,同时通过持续集成和自动化测试保证项目质量。
需要高性能的项目
如果项目对性能要求极高,可能需要直接使用原生开发语言。虽然ReactNative在大部分场景下性能足够,但在某些复杂场景下,原生开发可能更占优势。

选择ReactNative的理由
开发效率:相比原生开发,ReactNative可以大大缩短开发周期,提高效率。
社区支持:拥有庞大的社区和完善的文档,遇到问题可以快速找到解决方案。
代码复用性:一次编码,多平台部署,节省资源。
需要考虑的问题
在选择ReactNative之前,你需要考虑以下几个问题:
项目需求:项目是否需要高度定制化的UI或特定平台特性。
团队技能:团队是否熟悉React和JavaScript。
后续维护:是否具备持续更新和维护跨平台应用的资源。
结论
ReactNative作为一款强大的跨平台移动应用框架,为开发者提供了快速、高效和跨平台的解决方案。它适合不同规模的项目,尤其在对开发效率和成本控制有需求时,它是一个不错的选择。然而,每个项目都有其独特性,选择最适合项目的框架是至关重要的。通过深入理解ReactNative的框架差异,并结合项目实际情况,开发者可以做出明智的决策。
如果您对ReactNative或者移动开发有任何疑问,欢迎在评论区留言,我们一起探讨。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《ReactNative前端框架差异?哪个更适合你的项目?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- SEO怎么做排名?提升网站流量的策略有哪些?
- 微站是什么?微站与传统网站有何不同?
- 柱状统计图怎么做?有哪些步骤和技巧?
- 如何选择合适的关键词进行优化?
- 湖州网站建设如何选择合适的主机服务?
- 合肥网站seo如何提升排名?
- 网站备案是什么意思?备案流程是怎样的?
- 网站推广怎么做?网站推广的常见问题有哪些?
- 网站维护费通常包括哪些服务?
- 郑州网站优化需要注意什么?如何提高网站排名?
- 如何提升网站排名seo?网站排名关键词如何优化?
- 如何在论坛推广?论坛推广的有效方法是什么?
- 青岛seo优化怎么做?青岛企业如何提高网站的搜索引擎排名?
- 什么是sns以及它在网站推广中的作用?
- 快照是什么意思?它如何影响SEO优化?
- 云服务器如何选择?哪些云服务器提供性价比高的服务?
- 武汉网站建设027的流程是什么?遇到问题如何解决?
- 哪里能找到最全的网站模板大全?网站模板大全如何分类?
- 谷歌seo优化有哪些实用技巧?
- SEO优化可以先见效果再付费吗?这种模式靠谱吗?
- 热门tag
- 标签列表






