移动端网站设计有哪些关键要点?
![]() 游客
2025-04-18 13:54:01
5
游客
2025-04-18 13:54:01
5
在移动互联网高速发展的当下,用户通过手机访问网站的比例越来越高,移动端网站设计的重要性不言而喻。良好的移动端网站设计不仅关乎用户体验,也是网站SEO优化的重要组成部分。本文将详细介绍移动端网站设计的关键要点,帮助你打造一个既符合搜索引擎优化要求又深受用户喜爱的移动网站。
1.确保网站的响应式设计
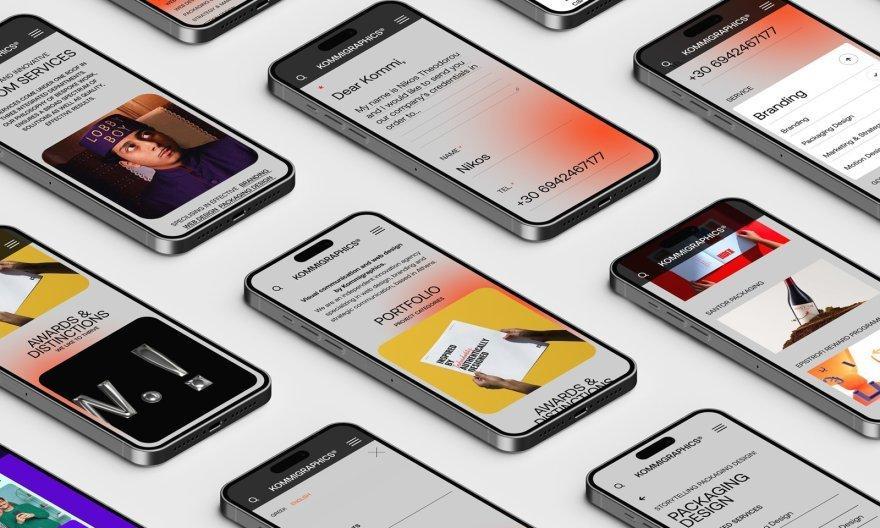
在移动设备上的浏览体验与在PC端大不相同,因此移动端网站的设计首要考虑的是响应式设计。响应式设计意味着网站能够在不同尺寸的屏幕上自适应,提供一致的浏览体验。这不仅要求网站能够调整布局和内容,还要确保用户在任何设备问网站时都无需横向滚动屏幕。

2.重视页面加载速度
移动端用户往往希望迅速得到信息,对于加载缓慢的网站容易产生不耐烦的情绪。优化网站的页面加载速度是移动端网站设计的一个核心要点。通过减少图片大小、压缩CSS和JavaScript文件、使用缓存技术和内容分发网络(CDN)来减少延迟,可以显著提升网站的加载速度。

3.简化导航和用户操作流程
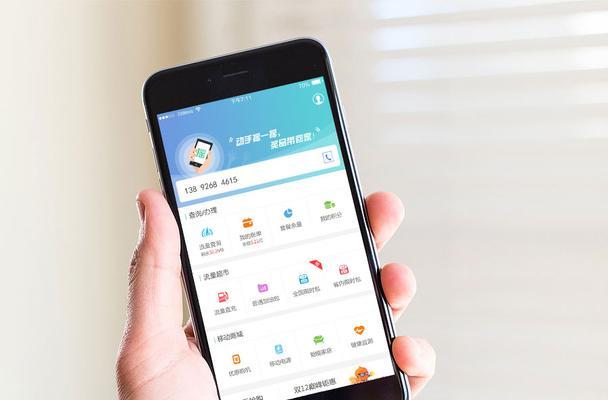
移动端用户在操作上受限于屏幕尺寸,因此在设计时要简化导航和操作流程。使用清晰的标签、容易点击的按钮和直观的用户界面(UI),减少用户完成任务所需的步骤。顶部导航、底部快捷入口等设计,可以提供更加便捷的用户体验。

4.优化文本内容和字体
对于移动端网站,文本内容的展示需要特别注意。避免过小的字体尺寸和过长的文本行宽,这些都可能影响阅读体验。选择易读的字体和对比度高的颜色方案,可以使文字内容更加突出。合理利用文本排版,如段落、列表和标题,让信息结构化,便于用户快速捕捉重点。
5.适应触摸屏的交互设计
触摸屏是移动端设备的主要交互方式,移动端网站设计应当考虑到用户的触摸操作。按钮大小应足以适应手指点击,避免过小导致误触;控件之间应保持足够的间隔,以免用户操作时产生混淆。确保表单元素易于填写和提交,这对于移动端转化率至关重要。
6.考虑SEO因素并优化移动搜索排名
移动端网站设计不仅仅是提升用户体验,还需考虑搜索引擎优化。确保使用适合移动设备的元标签,比如viewportmeta标签;优化图片和视频的ALT标签以提高可访问性。同时,移动端友好的网站结构和快速的加载速度将直接影响到移动端搜索引擎排名。
7.跨浏览器兼容性
设计一个移动端网站时,确保其在不同的浏览器和操作系统上表现一致是非常关键的。跨浏览器兼容性问题可能会导致用户体验参差不齐,甚至影响网站的SEO表现。通过测试和使用跨平台兼容的代码,可以确保网站在各种环境下均能稳定运行。
综合以上所述,移动端网站设计是一项综合性工程,需要综合考虑网站的可访问性、用户体验和搜索引擎优化。通过实现响应式设计、优化加载速度、简化用户操作、适应触摸屏操作、融入SEO最佳实践以及保证跨浏览器兼容性,可以大大提升网站的性能,吸引并保持用户访问,最终达到提高网站流量和转化率的目的。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《移动端网站设计有哪些关键要点?》
标签:移动端
- 上一篇: Linux网络内核参数优化如何入门?
- 下一篇: 4chan遭黑客攻击,管理员信息和源代码如何处理?
- 搜索
- 最新文章
- 热门文章
-
- SEO怎么做排名?提升网站流量的策略有哪些?
- 柱状统计图怎么做?有哪些步骤和技巧?
- 微站是什么?微站与传统网站有何不同?
- 如何在论坛推广?论坛推广的有效方法是什么?
- 合肥网站seo如何提升排名?
- 网站备案是什么意思?备案流程是怎样的?
- 网站维护费通常包括哪些服务?
- 如何选择合适的关键词进行优化?
- 网站推广怎么做?网站推广的常见问题有哪些?
- 郑州网站优化需要注意什么?如何提高网站排名?
- 如何提升网站排名seo?网站排名关键词如何优化?
- 湖州网站建设如何选择合适的主机服务?
- 什么是sns以及它在网站推广中的作用?
- 青岛seo优化怎么做?青岛企业如何提高网站的搜索引擎排名?
- 云服务器如何选择?哪些云服务器提供性价比高的服务?
- SEO优化可以先见效果再付费吗?这种模式靠谱吗?
- 武汉网站建设027的流程是什么?遇到问题如何解决?
- 哪里能找到最全的网站模板大全?网站模板大全如何分类?
- 谷歌seo优化有哪些实用技巧?
- 个人网站设计方案如何制定?
- 热门tag
- 标签列表






