网页设计时通常采用的尺寸规范是什么?有哪些常见的网页设计尺寸?
![]() 游客
2025-04-18 07:27:01
8
游客
2025-04-18 07:27:01
8
网页设计时通常采用的尺寸规范是什么?有哪些常见的网页设计尺寸?
在数字化时代,网站是企业和个人向世界展示自己的窗口。网页设计不仅需要吸引用户,而且需要适应不同设备和屏幕,这就要求设计师遵循一定的尺寸规范。本文将详细介绍网页设计时通常采用的尺寸规范以及常见的网页设计尺寸,帮助设计者创建出更加专业和用户友好的网页。
网页设计尺寸的必要性
网页设计尺寸规范对于确保网页在各种设备上的兼容性和一致性至关重要。恰当的尺寸设计可以提高用户体验,减少加载时间,并提升网站的整体表现。了解和掌握这些尺寸规范,对于提升SEO效果和满足用户需求也具有不可忽视的作用。

常见的网页设计尺寸
桌面显示器分辨率
对于传统的桌面显示器,主流的分辨率包括但不限于以下几个尺寸:
1366x768像素:为较老的笔记本和入门级显示器常见分辨率。
1920x1080像素:即常说的1080p,是目前广泛使用的全高清分辨率。
2560x1440像素:超高清(QHD)分辨率,常用于高端显示器。
3840x2160像素:4K分辨率,提供极高的图像质量,越来越多地应用于专业领域和家庭影院。
移动设备分辨率
移动设备屏幕尺寸和分辨率多种多样,以下是一些常见的移动设备分辨率:
360x640像素:常见于入门级和中端的Android设备。
720x1280像素:中等分辨率的设备,适配多数中端Android手机和一些早期的iPhone型号。
1080x1920像素:全高清分辨率,广泛应用于高端智能手机。
1440x2560像素:常见于一些旗舰级智能手机和具有高PPI的设备。
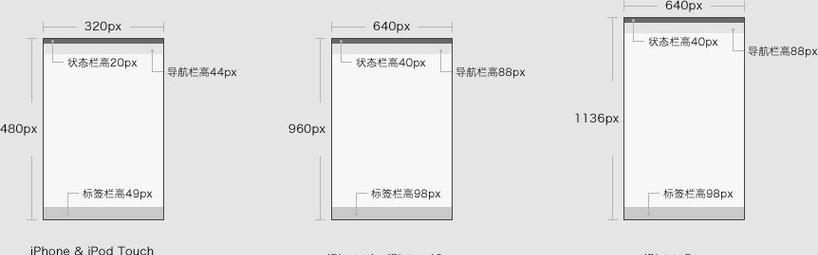
特殊尺寸
设计师还可能需要考虑特殊尺寸的设计,如:
320x568像素:iPhone5及部分旧版iPhone的竖屏模式。
768x1024像素:iPad的竖屏模式,适用于平板电脑。

设计工具与分辨率适配
在进行网页设计时,设计师通常会使用如AdobePhotoshop、Sketch等专业设计软件。这些工具能够帮助设计师创建出适用于不同分辨率的视觉元素。然而,设计时不仅需要关注静态的视觉效果,还应该考虑元素的响应式布局和交互性。

响应式设计的重要性
响应式设计是一种网页设计方法,旨在确保网页可以自动适应不同的屏幕尺寸和分辨率。通过使用百分比宽度、CSS媒体查询以及灵活的布局结构,设计师可以创建出适应不同设备的响应式网页。
结语
综上所述,网页设计尺寸规范对于确保网站的兼容性和用户体验至关重要。了解和运用这些尺寸规范,并结合响应式设计,可以极大提升网站的吸引力和功能性。设计师和网站开发者需要持续关注最新的技术和用户需求,不断优化设计,以提供最佳的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《网页设计时通常采用的尺寸规范是什么?有哪些常见的网页设计尺寸?》
标签:网页设计
- 上一篇: 深度deepin231正式发布的新特性是什么?
- 下一篇: 11朵蓝色妖姬的花语是什么?
- 搜索
- 最新文章
- 热门文章
-
- SEO怎么做排名?提升网站流量的策略有哪些?
- 柱状统计图怎么做?有哪些步骤和技巧?
- 微站是什么?微站与传统网站有何不同?
- 合肥网站seo如何提升排名?
- 如何选择合适的关键词进行优化?
- 如何在论坛推广?论坛推广的有效方法是什么?
- 网站备案是什么意思?备案流程是怎样的?
- 网站推广怎么做?网站推广的常见问题有哪些?
- 网站维护费通常包括哪些服务?
- 郑州网站优化需要注意什么?如何提高网站排名?
- 如何提升网站排名seo?网站排名关键词如何优化?
- 湖州网站建设如何选择合适的主机服务?
- 什么是sns以及它在网站推广中的作用?
- 快照是什么意思?它如何影响SEO优化?
- 青岛seo优化怎么做?青岛企业如何提高网站的搜索引擎排名?
- 云服务器如何选择?哪些云服务器提供性价比高的服务?
- SEO优化可以先见效果再付费吗?这种模式靠谱吗?
- 武汉网站建设027的流程是什么?遇到问题如何解决?
- 哪里能找到最全的网站模板大全?网站模板大全如何分类?
- 谷歌seo优化有哪些实用技巧?
- 热门tag
- 标签列表