js数组基本使用和方法?如何操作和管理数组
![]() 游客
2025-04-21 12:27:02
17
游客
2025-04-21 12:27:02
17
JavaScript中的数组是一种用于存储有序的数据类型,它们可以存放任何类型的值,包括字符串、数字、对象,甚至是其他数组。掌握JavaScript数组的基本使用和方法,对于开发任何Web应用都是基础而重要的技能。在本文中,我们将深入探讨如何操作和管理数组,包括数组的创建、访问元素、修改内容、添加或删除元素,以及数组的一些高级操作。通过阅读本文,读者将能够灵活使用数组的各种方法,提高编程效率。
一、创建和初始化数组
在JavaScript中,数组可以通过字面量直接创建,或者使用构造函数`Array()`进行创建。例如:
```javascript
//字面量创建
letfruits=['Apple','Banana','Cherry'];
//构造函数创建
letnumbers=newArray(1,2,3,4,5);
```
注意:使用构造函数创建数组时,如果传入的是单个数字参数,则会创建一个指定长度的空数组,这与传入多个数字参数所创建的数组是不同的。

二、访问数组元素
可以通过索引访问数组中的元素。数组索引从0开始,负数索引表示从数组末尾开始计算。`fruits[-1]`将返回`Cherry`。
```javascript
console.log(fruits[0]);//输出Apple
console.log(numbers[numbers.length-1]);//输出5
```

三、修改数组内容
修改数组内容可以直接通过索引赋值实现。更换数组中的某个元素:
```javascript
fruits[1]='Blueberry';
```

四、数组长度属性
数组有一个特殊的属性`length`,它返回数组中元素的数量。这可以帮助我们了解数组的大小或者扩展数组。
```javascript
letlength=fruits.length;//获取数组大小
fruits[fruits.length]='DragonFruit';//向数组末尾添加元素
```
五、数组方法
JavaScript为数组提供了大量的方法,这些方法可以分为几类:修改数组内容的方法、查询数组内容的方法、迭代数组的方法等。
5.1修改数组内容的方法
包括`push()`,`pop()`,`shift()`,`unshift()`,`splice()`,`sort()`,和`reverse()`。
`push()`:在数组末尾添加一个或多个元素,并返回新的长度。
`pop()`:删除数组的最后一个元素,并返回该元素。
`shift()`:删除数组的第一个元素,并返回该元素。
`unshift()`:在数组开头添加一个或多个元素,并返回新的长度。
`splice()`:通过删除现有元素和/或添加新元素来更改数组的内容。
`sort()`:对数组的元素进行排序。
`reverse()`:颠倒数组中元素的顺序。
5.2查询数组内容的方法
例如`indexOf()`,`lastIndexOf()`,`includes()`,`slice()`,和`find()`。
`indexOf()`:返回数组中某个指定元素的第一个索引。
`lastIndexOf()`:返回数组中某个指定元素的最后一个索引。
`includes()`:判断数组是否包含某个元素。
`slice()`:返回数组的一个片段或子数组。
`find()`:返回数组中满足提供的测试函数的第一个元素的值。
5.3迭代数组的方法
迭代方法包括`forEach()`,`map()`,`filter()`,`reduce()`,和`every()`等。
`forEach()`:对数组的每个元素执行一次提供的函数。
`map()`:创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值。
`filter()`:创建一个新数组,包含通过所提供函数实现的测试的所有元素。
`reduce()`:对数组中的每个元素执行一个由您提供的“reducer”函数(升序执行),将其结果汇总为单个返回值。
`every()`:测试数组中的所有元素是否都通过由提供的函数实现的测试。
六、数组遍历
遍历数组是经常需要进行的操作,可以使用`for`循环、`for...of`循环,或者`forEach`方法。
```javascript
//使用for循环遍历数组
for(leti=0;i
console.log(fruits[i]);
//使用for...of循环遍历数组
for(letfruitoffruits){
console.log(fruit);
//使用forEach方法遍历数组
fruits.forEach((fruit)=>console.log(fruit));
```
七、数组转换为字符串
有时我们需要将数组元素合并成一个字符串,可以使用`join()`方法。
```javascript
letfruitStr=fruits.join(',');//将数组元素转换为"Apple,Blueberry,Cherry"
```
八、数组扁平化与深度扁平化
对于嵌套数组,可以使用`concat()`方法实现数组扁平化。
```javascript
letnestedArray=[1,[2,[3,4]]];
letflattened=[].concat(...nestedArray);//结果为[1,2,[3,4]]
```
对于多层嵌套的数组,需要递归地使用`concat()`或`flat()`方法。
```javascript
//使用递归扁平化多层嵌套数组
functionflatten(arr){
returnarr.reduce((acc,val)=>acc.concat(Array.isArray(val)?flatten(val):val),[]);
//ES6新增的flat()方法可以实现任意深度的数组扁平化
letdeeplyFlattened=nestedArray.flat(Infinity);
```
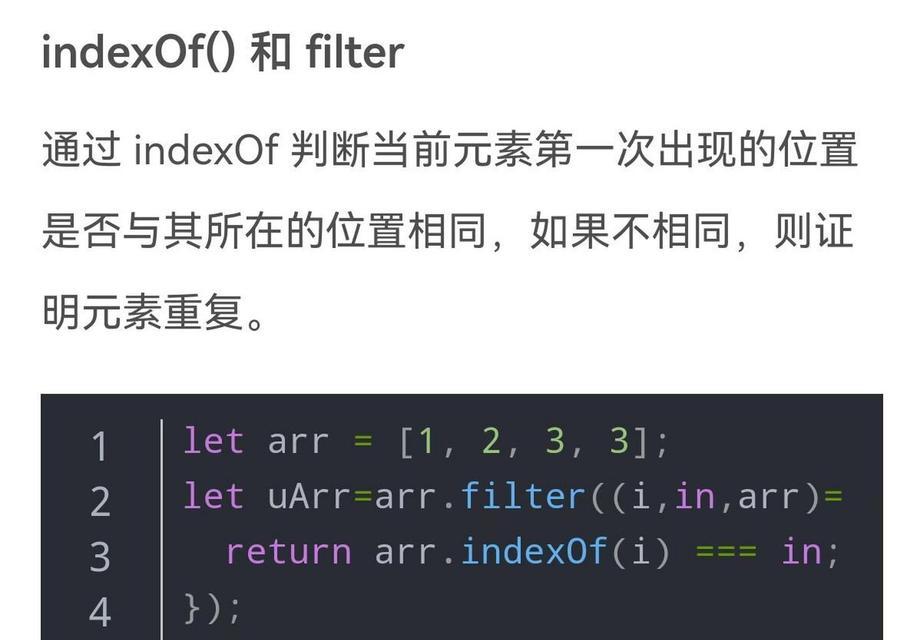
九、数组去重
数组去重是常用的操作,我们可以利用`Set`对象,这是一种新的数据结构,可以存储任意类型的唯一值。
```javascript
letuniqueFruits=[...newSet(fruits)];//结果为["Apple","Blueberry","Cherry"]
```
十、常见问题解答
10.1为什么我在使用数组方法时会遇到错误?
这可能是因为你操作的变量并非数组类型。在使用数组方法之前,请确认该变量是否已经正确初始化为数组。
10.2如何在数组的特定位置插入元素?
你可以使用`splice()`方法,如`fruits.splice(1,0,'Orange');`将'Orange'插入到第二个位置(索引为1)。
10.3如何在数组末尾快速添加多个元素?
可以使用`push()`方法,并一次性传入多个参数。
10.4如何从数组中删除特定元素?
如果知道元素的值,可以结合`indexOf()`和`splice()`方法来删除,如:
```javascript
letindex=fruits.indexOf('Blueberry');
fruits.splice(index,1);
```
十一、实战技巧和最佳实践
在实际编程中,使用数组时应注意以下技巧和最佳实践:
理解引用类型:数组是引用类型,在函数中传递数组时,传递的是引用,而非数组的副本。
使用新API:ES6引入了许多新的数组方法,这些方法通常更简洁、易读。
性能考量:对于大数据集,某些操作可能会很慢(如`splice()`)。在性能关键的代码中,应考虑使用更高效的算法。
代码组织:使用数组方法时,保持代码简洁和组织性,以提高代码可读性和维护性。
通过以上内容,读者应该能够深入理解JavaScript数组的使用和管理。数组在JavaScript编程中非常强大,一旦熟练掌握了数组的操作方法,你将会在Web开发中游刃有余。
综合以上所述,JavaScript数组不仅易于操作,而且功能强大。学习和实践数组的各种方法,可以有效提升你的编程技能,解决实际开发中遇到的问题。希望本文能够成为你掌握JavaScript数组操作的实用指南。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《js数组基本使用和方法?如何操作和管理数组》
标签:JavaScript
- 上一篇: CommonJS与ES6Module在模块化开发中如何应用?
- 下一篇: 分布式系统有哪些关键特性?
- 搜索
- 最新文章
- 热门文章
-
- 网站建设的流程是怎样的?从规划到上线需要哪些步骤?
- 专业网站制作流程是怎样的?需要哪些步骤和注意事项?
- 百度关键词优化工具的效果如何?使用后排名提升明显吗?
- 百度快速seo软件真的有效吗?如何评估其效果?
- 网站建设服务包括哪些内容?如何选择合适的网站建设服务提供商?
- 无锡关键词优化有哪些特点?如何提升网站排名?
- PPT素材网站哪里找?如何快速找到合适的PPT模板和素材?
- 百度seo关键词如何选择?选择时应注意哪些问题?
- SEO关键词是什么?如何挑选才能提升网站排名?
- 宣城网站开发需要注意什么?常见问题有哪些?
- SEO优化如何实现快速排名?
- 南昌网站建设的市场现状如何?如何选择南昌网站建设服务商?
- 网站建设哪家公司更值得信赖?如何选择最佳的网站建设服务提供商?
- 深圳网站建设公司有哪些?性价比高的网站建设服务如何选择?
- 抖音关键词优化有哪些技巧?如何提高视频曝光率?
- 谷歌seo培训哪里好?选择培训机构的五个标准是什么?
- 如何进行有效的seo关键词排名优化?掌握哪些技巧能提升网站排名?
- 西安外贸网站制作推广方法有哪些?个人如何成功进行网站推广?
- 免费SEO排名优化可行吗?掌握这些方法轻松提升网站排名!
- 百度优化关键词如何操作?操作过程中应注意哪些事项?
- 热门tag
- 标签列表






