web前端开发的具体职责有哪些?
![]() 游客
2025-04-21 16:27:01
5
游客
2025-04-21 16:27:01
5
在当前互联网迅猛发展的大背景下,Web前端开发已成为众多IT职业中的一颗璀璨明星。随着Web技术的不断进步与革新,前端开发者的角色变得越来越重要。Web前端开发的具体职责有哪些呢?接下来,本文将从多个角度深入剖析,确保为读者提供全面、系统且权威的答案。
Web前端开发概述
Web前端开发,简而言之,是构建Web页面或Web应用的用户界面部分。前端开发者使用HTML、CSS和JavaScript等技术构建网站的前端界面,确保用户能够直观且互动地与网站进行交互。

核心职责细分
1.了解用户需求和项目目标
Web前端开发者首先需要与项目团队沟通,明确项目的目标、功能要求以及用户需求。这一步是后续开发工作的基础,有助于设计出符合用户期望的界面。
2.设计响应式页面布局
前端开发必须熟练运用HTML和CSS创建响应式布局,使网站能够在不同尺寸的屏幕和设备上显示良好。这包括对各种布局方式、字体大小、颜色对比度等进行精细调整。
3.编写交互式脚本
利用JavaScript及其框架(如React、Vue.js等),前端开发者将静态页面转化为动态、交互式的Web应用。他们负责编写代码来处理用户交互,如表单提交、图像轮播等。
4.优化页面性能
页面加载速度对于用户体验至关重要。前端开发者需要通过压缩文件、代码分割、懒加载等技术手段来优化页面性能。同时,他们还负责进行页面测试,确保性能达标。
5.跨浏览器兼容性
前端开发者要保证网站在所有主流浏览器上都能正常工作,这意味着需要解决不同浏览器之间存在的兼容性问题。
6.安全性维护
随着网络安全威胁的日益增长,前端开发者需关注潜在的安全问题,例如防止XSS攻击、CSRF攻击等,并采取适当措施保护网站安全。
7.前后端协作
前端开发不仅仅是独立的工作,前端开发者还需要与后端开发者进行紧密的协作,确保前后端接口对接正确无误,数据传输高效稳定。
8.用户体验与可用性
关注用户体验和可用性也是前端开发者的职责之一。他们需要通过研究用户行为、收集反馈,不断优化用户界面和交互流程,提高用户满意度。

深入分析与实用技巧
关键技术栈
前端开发者熟练掌握的技术栈通常包括:
HTML5:构建网站的结构
CSS3:设计网页样式和布局
JavaScript:赋予网页动态交互功能
框架和库:如React、Vue.js、Angular等,提高开发效率和代码复用性
版本控制工具:如Git,便于代码管理与团队协作
面对挑战
Web前端开发过程中,开发者经常面临跨设备和浏览器的兼容性问题、性能优化、交互设计的复杂性等挑战。有效应对这些挑战需要不断学习新技术和积累经验。
持续学习
前端技术日新月异,前端开发者需保持持续学习的态度,跟进最新的前端框架、库和最佳实践,以保持竞争力。

结语
综合以上,Web前端开发者的职责广泛而深入,涵盖了从设计到实现,再到优化的多个环节。一个优秀的前端开发者不仅需要掌握扎实的技术,还需具备解决实际问题的能力和不断学习的进取心。在快节奏的互联网领域,前端开发者已成为不可或缺的重要角色,为用户带来更加丰富、便捷的网络体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《web前端开发的具体职责有哪些?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 长尾关键词如何优化?有哪些技巧?
- 哪里可以找到免费的视频素材网站?免费视频素材网站有哪些?
- 济南seo优化的策略有哪些?如何提高网站流量?
- 原型图是什么?如何制作有效的原型图?
- 快排seo是什么?如何快速提升网站排名?
- 模板引擎是什么?模板引擎在网站开发中的作用是什么?
- 网站建设与维护的费用如何计算?如何确保网站的长期稳定运行?
- 大型网站seo优化需要多长时间?
- 设计是如何产生的?设计的产生过程是怎样的?
- 在线教育系统源码排名如何?哪些因素影响其性能?
- 站长引流工具源码下载哪里有?如何选择合适的引流工具?
- aspnet基本对象有哪些?它们在开发中扮演什么角色?
- 代运营网站如何选择?代运营网站常见问题有哪些?
- 百度seo排名如何快速提升?有效策略有哪些?
- 怎么优化关键词?有哪些技巧和方法?
- 网页轮播图如何制作?需要哪些步骤?
- 编程用什么语言最好?如何选择合适的编程语言?
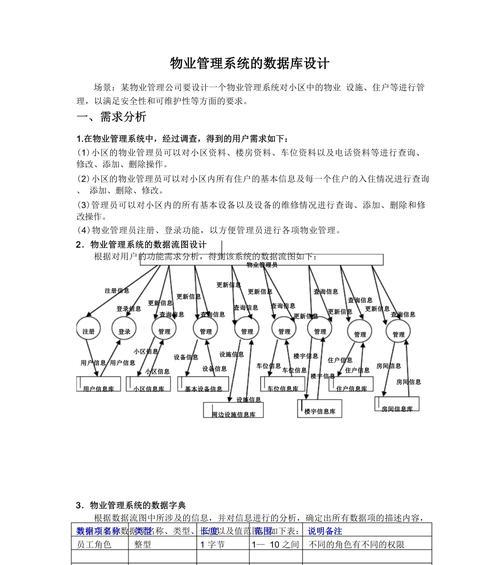
- 数据库设计编写目的是什么?如何确保数据结构的合理性?
- 站长工具seo综合查询有哪些技巧?
- 反链的作用是什么?如何获取高质量的反链?
- 热门tag
- 标签列表