分页器前端封装的逻辑是如何实现的?
![]() 游客
2025-04-21 08:27:01
9
游客
2025-04-21 08:27:01
9
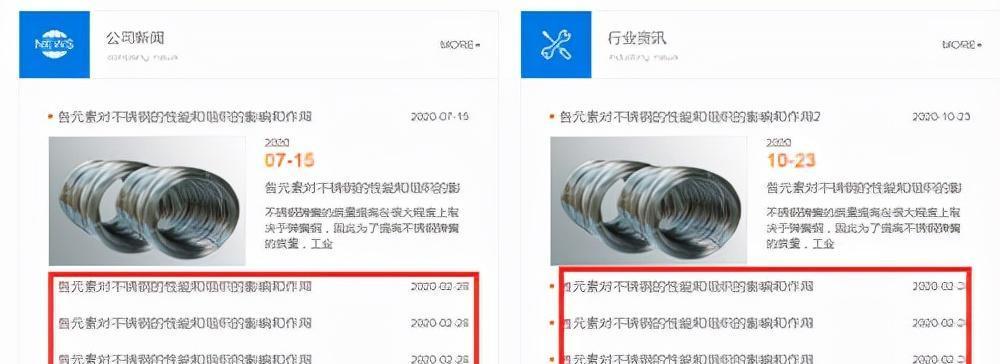
在前端开发中,分页功能是网页交互中常见的需求之一。它允许用户浏览大量数据的不同部分,而不必将所有数据加载到页面上,从而优化了加载时间和用户体验。而分页器的前端封装则是一个重要的环节,它能够将分页逻辑和界面展现进行解耦,使得代码更易于维护和复用。分页器前端封装的逻辑是如何实现的呢?本文将深入探讨分页器的封装逻辑,帮助前端开发者更好地理解和掌握这一技术点。
一、分页器封装的意义与目的
我们必须了解为何需要封装分页器。封装分页器的主要目的是为了提高代码的复用性、维护性和扩展性。通过封装,开发者可以将分页逻辑抽象成一个通用模块,这样在不同的页面和项目中,只需通过简单的配置即可实现分页功能,极大提升了开发效率。

二、分页器封装的基本构成
分页器封装通常包括以下基本构成:
1.数据与分页参数
封装分页器首先要处理的是数据的获取和分页参数的管理。这包括当前页数、每页显示数量、总数据量等参数。
2.分页逻辑
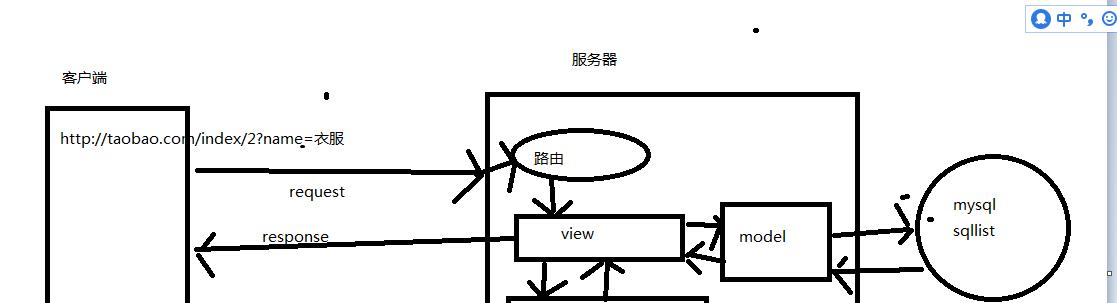
分页逻辑需要处理数据的分页请求和分页按钮的生成。在前端中,分页请求通常通过发送Ajax请求来异步获取数据。
3.界面渲染
界面渲染是指将分页逻辑的结果展现到页面上。通常包括分页按钮、当前页码、总页数等信息的显示。

三、分页器封装的步骤详解
步骤一:定义分页参数
```javascript
constpagingParams={
currentPage:1,//当前页码
pageSize:10,//每页显示的数据量
totalRecords:0//总数据量
```
步骤二:创建分页逻辑函数
```javascript
functiongetPagingData(page,pageSize,totalRecords){
//计算分页数据
letstart=(page-1)*pageSize;
letend=start+pageSize;
//返回分页数据和更新后的总页数
return{
start:start,
end:end,
totalPages:Math.ceil(totalRecords/pageSize)
```
步骤三:分页按钮的生成与事件处理
```javascript
functioncreatePagingButtons(pagingData){
//使用模板字符串或DOM操作生成分页按钮
//为每个按钮绑定点击事件,更新分页参数并重新获取数据
//示例:为第一页按钮绑定点击事件
document.querySelector('.first-page-btn').addEventListener('click',function(){
pagingParams.currentPage=1;
fetchAndRenderData();
});
```
步骤四:数据获取与界面渲染
```javascript
functionfetchAndRenderData(){
letpagingData=getPagingData(pagingParams.currentPage,pagingParams.pageSize,pagingParams.totalRecords);
//模拟Ajax请求获取数据
fetch('data-url').then(response=>response.json()).then(data=>{
//渲染获取到的数据到界面
renderData(data);
//更新页面分页按钮状态
updatePagingButtons(pagingData);
});
functionrenderData(data){
//实现数据的渲染逻辑
functionupdatePagingButtons(pagingData){
//实现分页按钮状态更新逻辑
```

四、封装分页器的高级特性
封装分页器时,还可以加入一些高级特性以增强其功能和灵活性:
动态数据量更新:自动根据获取到的数据量更新总数据量参数。
防抖与节流:在用户频繁操作时,对分页请求进行防抖或节流处理,避免不必要的服务器请求。
状态保存:使用浏览器的StorageAPI保存用户的分页状态,当页面刷新后能够恢复到之前的分页位置。
五、分页器封装的注意事项
在封装分页器时,还要注意以下几点:
确保分页器的代码风格与项目的其他部分保持一致。
适当地使用注释,提高代码的可读性。
分页器应当具备良好的错误处理机制,如请求失败时的提示和重试机制。
通过以上的介绍,您现在应该对分页器前端封装的逻辑有了深入的理解。无论是在新项目中快速实现分页功能,还是在现有项目中优化和重构已有的分页代码,分页器封装都能提供极大的帮助。通过封装分页器,前端开发者不仅能够提升开发效率,还能够提高网页的用户体验和性能表现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自365seo,本文标题:《分页器前端封装的逻辑是如何实现的?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- seo如何优化?如何快速提升网站排名?
- 网站建设上海地区有哪些推荐?如何选择?
- seo快速优化有哪些技巧?如何快速优化网站的seo?
- 如何坚持执行SEO优化流程?常见问题有哪些?
- 深圳网站开发的费用是多少?常见问题如何解决?
- 吉林seo优化怎么做?如何提升网站在吉林的搜索引擎排名?
- SEO关键词优化软件有哪些功能?如何选择合适的关键词优化工具?
- HTML的作用是什么?为什么每个网站都需要HTML?
- 百度优化关键词的技巧有哪些?如何提高百度关键词排名?
- 怎么优化关键词排名?有哪些有效方法?
- 网站建设的流程是怎样的?从规划到上线需要哪些步骤?
- 宿州seo的策略是什么?宿州地区SEO优化的要点有哪些?
- 网站制作的流程包括哪些步骤?
- 选择seo外包公司需要注意哪些问题?
- 网站建设哪家好的评判标准是什么?如何选择网站建设公司?
- 谷歌趋势的正确使用方法是什么?
- 网站建设技术有哪些?如何选择适合的技术栈?
- 百度快速seo软件真的有效吗?如何评估其效果?
- 厦门seo怎么做?厦门地区网站优化有哪些有效策略?
- 搜索引擎关键词优化的策略是什么?
- 热门tag
- 标签列表